
Setelah sukses di blog wordpress, kini style desain layout magazine atau desain ala portal berita seperti virus dan mulai trend juga di kalangan pemakai blogger lover.
Ciri-ciri web atau blog portal berita bisa kita ketahui pada tampilan halaman depannya. di mana antar mukanya lebih banyak kolom untuk di sematkan headline berita, non healine, photo, banner dll. ( - jika ingin di adaptasikan ke dalam blog personal. headline sama dengan postingan terbaru , non headline sama dengan menampilkan daftar postingan terakhir ( recent post ), kemudian pernak-perniknya menampilkan slide photo, banner dll).
Sebagai gambaran tentang konsep desain blog portal, anda bisa lihat pada theme magazine wp ini revolutiontheme atau untuk yang gratisannya bisa di lihat Mimbo Magazine .
Secara default jika dibandingkan dengan wordpress yang mengunakan Conten Managemen Sistem ( CMS ) – blog berbasis php dan SQL , blogger yang kita gunakan ini jelas donk kalah kelas baik dari sisi pengelolaan konten secara dinamis dan juga database yang terstruktur, namun dengan sedikit akal-akalan terutama untuk pengelolaan halaman depan-nya kita bisa saja membuat layout blogger menjadi dinamis ( maksudnya litle dinamais ..hiihi).
Contohnya pada blog ini, untuk recent post-nya saya membuat dari gadget bloglist, kemudian gadget ini saya jadikan hanya tampil pada halaman depan blog saja, sedangkan untuk halaman berikut-nya gadget tersebut saya sengaja sembunyikan. penjelasannya pernah saya tulis pada “ membuat layout blog lebih dinamis”.
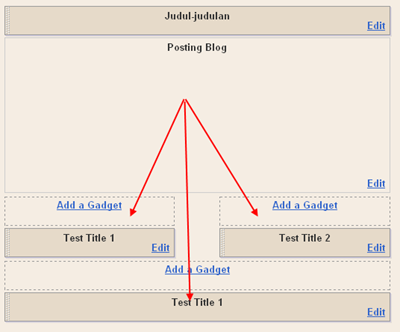
Menambah Kolom Di Bawah Postingan ( main-wrapper ).
Otre deh. Karena tulisan ini merupakan permintaan via email yang menanyakan bagaimana cara membuat recent post pada blog jaloee.blogspot.
Maka langkah pertama menambahkan dulu kolom di bawah postingan.
Pertamaxxxx
Backup dulu template kita. untuk memudahkan jika ingin mengembalikan pada tampilan semula.
Keduaxxxxxx
Buka Edit Html kemudian cari html ini.
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
</b:section>
</div>
Note :
Untuk lebih jelasnya cari saja “Blog1” , karena Id “ blog1” ini cuman ada satu pada template kita.
Ketigaxxxxxx
Setelah ketemu, masukan atau sisipkan setelah syntax </b:section> . kode berikut ini.
<b:section class='sidebar' id='portal-left' showaddelement='yes' >
<b:widget id='Text51' locked='false' title='Test Title 1' type='Text'/>
</b:section>
<b:section class='sidebar' id='portal-right' showaddelement='yes' >
<b:widget id='Text52' locked='false' title='Test Title 2' type='Text'/>
</b:section>
<div style="clear: both;"></div>
<b:section class='sidebar' id='portal-bottom' showaddelement='yes' >
<b:widget id='Text55' locked='false' title='Test Title 1' type='Text'/>
</b:section>
<div style="clear: both;"></div>
</b:if>
Note :
kode <b:if cond= dst> dan penutup-nya </b:if> di atas. merupakan kode agar kolom-nya hanya tampil pada halaman depan blog. Jika pengunjung menekan salah satu link atau masuk pada halaman selanjutnya (arsip) maka kolom ini di sembunyikan.
Keempaxxxx.
cari kode ini </b:skin> kemudian simpan di atasnya kode berikut.
width: 48%;
float: left;
}
#portal-right {
width: 48%;
float: right;
} #portal-bottom {
width: 100%;
float: left;
}
Note :
1. Jika ingin membedakan lebarnya ganti saja nilai width sesuai dengan yg kita inginkan.
2. secara default tag <h2>, <ul> dll mengikuti aturan pada sidebar blog. jika ingin mempunyai individual set , kita harus membuatnya secara tersendiri.
3. Kemudian tambahkan Gadget Bloglist, agar yang tampil recent post blog kita masukan feed alamat kita seperti di bawah ini.
http://namamu.blogspot.com/feeds/posts/default/?start-index=2
ganti anka 2 diatas jika kita ingin menampilkan recent post berikutnya.
4. Untuk menampilkan gadget bloglist ini jadi menarik bisa di baca blog-list-widget-dan-penampakanya








67 komentar:
pertama!!!baca dulu ya,komen nyusul,takut kedual mochal dan kang gus,he..he..
Yahuuuuuiiiii..........
Pertamaxxxxx......
tutor kayak gine yg ku suka dr bro jaloe....!
weeeekkkkk..........
keduaaxxxxx...
ketigaaaxxxxxxx...
Kok pada rebutan ya... Aku ya nggak pernah dapet premium lah.. wong koneksiku lambat. Eh... tak kantongin dulu ya.. soale mo nganter orang rumah yasianan dulu.
Bookmark dulu.. kayanya mantab neeegh...
hohohohoho konsepnya seperti itu yaks... hemmmm... mantab boz....
tambah seru aja nih....., wik sampe lupe... minal aidin walfaidzin....
Oh gitu yah...*manggut-manggut tanda tak mengerti*
==========================
horeee...ke delapanxxx
*lumayan masih masuk 10 besar*
ini dia yang ana cari.... patut di coba nih kang jaloee... sweep deh...
top markotop dech, aku bookmark ya kang
Huancrit..... ki blog lengkap banget seh.....
Btw, (div style="clear: both;") (/div) tu gunanya buat apa mas?
Makasih atas dedikasinya... -halah-
Lumayan untuk bahan pembelajaran dan eksperimen, nih.....
sip markosip deh pokoknya.. aku save as ya kang..
wah top banget nih ... dibungkus ahhh ..
kebetulan mo bikin portal baru ...
good posting suhu ...thx
MAs tpi qo di blog saya gak bisa yah????coz section dan divnya ga da mas
gmn donk???
@ Syamsul alam
secara garis besar intinya, kalau kita mnegunakan property float ( posisi elemen ) .. maka di bag akhir kita harus membuat pembatas yakni style clear:both...
@ yudhi blog
masa seh kalau ngga ada section dan div bakalan aneh blog kita mas..
Bner deh mas gak ada pas di div main wrapper...knapa mas yah???
weh ustadz yang satu ini gak pernah mati trik, kang jaloee ijinkan aku kursus privat dunk
bajaajjj,....lambat moloo kalo mo komeentt,....sediiih akuu,.. awas ya tak bilangin ama Rhoma Iramah,..he he heee
Kalo pingin ngerubah cigazine template jadi 2 kolom seperti tutorial ini, caranya gmn kang???
kalo 3 coloumn kayaknya jadi terlalu kecil kang..
nggak jadi kang, udah ketemu kodenya.. he.he..
Saya pernah liat blog yg pake style tempalte kayak itu, kang. Menarik loh. Beneran kang Jaloe ngajarin sekarang
Yuu....ini yg gue tunggu. Gue mau coba pelan2....
hiks...hiks...ketinggalan lage..ketinggalan lage.....
Suhu, sorry balik lagi...
kalo ingin menampilkan feed judul sama potongan postingan tanpa title blog gmn caranya suhu...
masih neubi..bie..bie.. banget nih suhu..
@ Qittum Nyepam :
ini kode css nya
.blog-title{
display:none;
}
Tengkiu somat buat infonya,bro. Mantafff
layak mau saya pakai eksperimen di test blog saya akhhh..mo tak simpen dulu dah tutorial suhu nyang atu nie..hehehe..
kok lupa yah..padahal ada yg mo ditanyain..akh kali aja di BC inget lagi..wakakak..
boleh juga nih tipsnya, tp yg diatas susah sesuai urutannya khan?
kang tutorialnya makin mantap aja nih ... jadi pengen bikin blog di blogger deh ... mumpung ada yang seneng bantuin ... huhahahahahaaaaaa
Wah bagus nih tutorial yang ini.... asik... ngTes Ah...
makasih Kang...
awesome! maybe for coming soon ien mahu try untuk blog versi portal design lol! :D
ini berita teramat baik...kudu dicopy dulu, disebar truz ditempel di angkot angkot..
hehe....
langsung ke TKP ah,
matur nuhun kagem,
Yup !
mantabs kang?? setelah beberapa kale mengunjungi blog ini saya baru jatuh hatee kang,, ijin sedott...
wow keren suhu, tp Panda masih belom pny keberanian nih buat ngerombak layout lg
horeee..... aku bisa kanggg... tp lagi menata ulang nih widget nya :)
wah ....bang haji tyambah kerenzzzzz nih.....bang haji, kalo di blog aku bisa juga gag ditambahkan seperti itu?......mohon pencernaan bang....
waduh...bang haji salah ketik maksudnya pencerahan....bukan yang atas yah...hehehehehehe, ah ngikut pak subagya mau di bookmark dulu akh...kali aja mau di rubah....
Beuh... saya mah boro-boro bisa pertamaxx ari keiu magh...
hihi... tinggaleun kareta..
Apapun itu.. Ini satu tambahan bagus bagi para 'pembedah' blog.
Nuhun nya kang.
Salam hangat.
penyakit males ngeblogku kambuh kang. gimana nih?
woh menarik sekali.... ada ilmu baru.. yang saya bisa hanya membagi sidebar menjadi dua.. kini bisa naruh sesuatu di bawah main wapper asik...
Btw Blog Portal Itu apa ya..?
O iya ADa stu lagi pertanyaan nih mas. ada tutorial bwat bingkai di sekeliling blog gk ya? klo ada mohon pemberitahuannya.....Mas jalooe.
@ KDS
ya udah nyantai saja dulu.. mudahan2 nanti ada ispirasi lagi
@ Mas Anang
heheh.. mas anang pasti udah tahu.
@ Robbbie
secara singkat web portal = website yang menyediakan beraneka ragam informasi untuk para pengunjungnya..
contoh detik net.. republika.co.id dl merupkan web portal berita
kalau ttg yang kedua coba cari Outer-wrapper.. kemudian tambahkan saja misalnya border:1px solid #fff ; ....
di coba segera...
It's working! thanks for a nice column!
bang...
Saya coba kok ga jadi ya???
jadinya susun tiga ke bawah...
mohon bantuannya...
Thanks...
ah tidak.. terlalu simple.. but i luv ur hack :D
maaaf kang aku juga posting yang kaya gini di blog aku... tapi agak beda tapi prinsipnya sama... jiakakakaka... sukes kang
baca2 dulu, klo cocok !
brangkaaaat
hehe.....
Yup !
izin dicoba kang jaloe
bro kok gagal ya lagi aq coba nih???
OOk sip guru berhasil nih hehehehe.....
wah mantap yeuh kang jaloee. bisa di implementasikan jang magazine template berikutnya sigana ..heheheh... hatur nuhun kang jaloee tos sharing elmuna
salam kenal namaku aurora
mau tanya aja mas.....he..he...
copy rightnya bisa diganti ganti itu caranya gimana ya mas............
terus ituu blog panjag ama lebarnya bisa luas kaya gini caranya gimana ya mas......
thanks....
awari_shirishama@yahoo.com
@ Aurora
salam kenal kembali.. untuk lebar page, jika mengunakan minima, bisa di atur nilai lebarnya pada Outer-Wrappernya..
tentang copy right yg mana yach
tak semudah membacanya mas,,, gagal terus..
@Idotkontji: coba terus sampai bisa...
sebenarnya saya sudah punya konsep tuk bikin magazine template, kalo digabungkan dengan postingan ini, so pasti lebih ngejreng :D
@ Lutfi
sip saya tunggu boss kreasinya
thx bro atas bagi-bagi ilmunya....
thx banget
Sangking penting nya blognya langsung ku bookmark
Matur nuwuun
thx bos infox........
mantap tems blogini
boleh juga niihh dicoba tutornya..makasih udah share..
makasih bnyak tutornya gan..saya coba praktekin dlu..
langsung dicoba k tkp..makasih ilmunya gan..
ikut nyimak n nyerap ilmunya gan salam kenal
Post a Comment
" Apapun Yang Dapat Anda Lakukan, Atau Ingin Anda Lakukan Mulailah
Keberanian Memiliki Kecerdasan, Kekuatan Dan Keajaiban Di Dalam-nya"
Makacih Atas Komentar-Nya