Yup mugkin kita sudah sama-sama mafhum tentang gadget Daftar Blog atau lebi pamiliar dengan sebutan Blog-list . yakni sebuah gadget link list yang bisa menampilkan url, sebuah feed atau inport feed dari google reader.
konon menurut primbon dengan memasang gadget ini, selain kita dapat menikmati update berlangganan artikel dari url yang kita masukan, bloglist ini dapat di baca atau di crawl oleh seacrh engine.
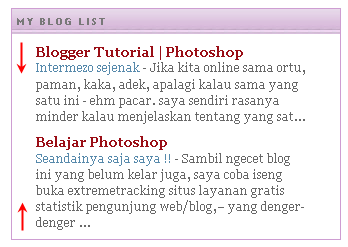
Namun menururt saya, ada sebuah kelemahan pada html atau penampakan-nya blog list ini, terutama bagi yang tidak menyertakan atau yang tidak ingin menampilkan sebuah ikon pada link list-nya. maka yang terjadi akan terlihat sebuah space , jarak atau ruang kosong yang bagi saya pribadi sangat tidak suka karena tidak sedap di pandang .
Blogwalking
Trilogi menampilkan kode html/javascript pada postinga dari mochalSubagya-Blog
Test adu cepat Inter net Explorer 8, Fire Fox 3 dan Google Cro me
paank fachrezi
Seperti ilustrasi gambar di atas nampak keliatan list-nya menjorok ke kanan, dan terlihat sebuah ruang kosong.
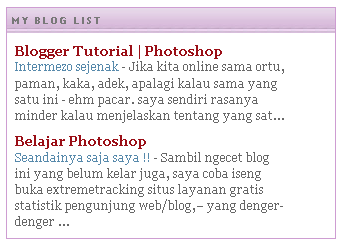
Solusinya sebenarnya sangat sederhana sekali. kita cuman perlu taambahkan pada bagian kode Css-nya seperti ini.
#BlogList1 ul li, #BlogList2 ul li {
background:none;
}
.blog-icon {
display:none;
}
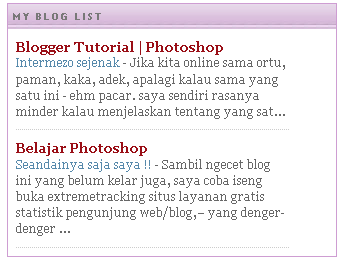
Sedangkan jika kita ingin mempercantik area blog list, contohnya menambah sebuah border pemengalan antar list. kita bisa menambahkan kode tambahan lagi seperti ini.
#BlogList1 ul li, #BlogList2 ul li {
background:none;
}
.blog-icon {
display:none;
}
.blog-content {
border-bottom:1px dotted #ccc;
padding-bottom:10px;
}
Jika kita ingin menambah jarak antara judul blog dan tulisan-nya kita tambahkan kode css seperti ini.
#BlogList1 ul li, #BlogList2 ul li {
background:none;
}
.blog-icon {
display:none;
}
.blog-content {
border-bottom:1px dotted #ccc;
padding-bottom:10px;
}
.blog-title{
padding-bottom:10px;
}
Dan Itu sebenarnya hanya merupakan salah satu cara saja untuk mengcustomise perwajahan blog list tersebut.












30 komentar:
p
e
r
t
a
m
a
x
x
x
!
!
!
doeloe
saya udah lama masang, tapi space itu diisi ama buletting boz
wah... Jovie cuma nulis pertama dulu :p
oya saya udah pernah pasang tapi aku copot lagi, blogku dah bongkar pasang mas dah gak orisinil lagi hehehe
Ada nggak, pak? Kode HTML yang bisa nampilin update feed dari url blog yang kita pasang di daftar link blog kita. Maksud saya sih code HTML custom (bukan widget instan yg disediain blogger. Tujuannya sih, agar kalo kita ganti template, gak perlu ketik2 ulang bloglist-nya.
PERTAMAAAX
Tanya kang apakah hanya untuk blog list aja? kalo yang lainnya bisakan di terapkan seperti label. mohon pencerahannya
MANTAAAAAAAAAAAAPPPPPPPPPP....SEDUT ILMUNYA,
selalu ada ilmu baru ...gak salah kan bila feednya saya pasang sejak jaman dulu kala?
>>wah si jovie dah ngapling ruangan komentar. kirain cuman saya korbannya. hahahahah
kang jaloe gak pernah mati ilmu nih, mantap kang
aku tanya apa ya...?jangankan css, html aja gak becus kok, kan aku masih bayi kang jaloe, hehehehe
Ooooo ... harus ngerubah css ya ???
Kalo untuk blog aku bisa tidak ya ??? coba dulu ah .... ^-^
@ Arvernester
kode ini sebenarnya untuk ngilangin bulleting
#BlogList1 ul li, #BlogList2 ul li {
background:none;
}
atau bisa juga di tambah
list-style-type:none;
@ mba Lyla :
ngga apa mba.. kalau mau pasang paling kerja keras sedikit..hehehe
@ Anthony Herman :
bisa saja boss.. pake saja Google Ajax Api.. bisa di lihat tulisan-nya di sini
@ Subagya :
maksudnya untuk menampilakan beda dengan widget yang lainnya... bisa
Horee...ada yang setelah..coba ah..tapi ntar maem coz tadi pake cuman es
sesuatu yang menurut saya tambah betah nginap di blog ini, banyak bgt yang bisa DIKERUK, ilmu berguna pastinya
oiya kang ada fitur baru juga semacam mybloglog, twitter, blogcatalog yang followers gitu namanya..hehehe..kok saya lihat jadi tambah aneh aja blogger sekarang utk gadget
walah..ternyata spacenya di-"gituin" toh..hehehe..saya mah ndak mudeng liatnya kang..lom pakar seh..hehehe..
kok idenya ndak habis2 toh kang..hehehe..dapet aja ngutak ngatik begituan..hihihi..salut SUHU..^:)^
sudah berhasil hore hore horeeee...masih dikit list blog na, ntar taon 2020 kalo ud bny baru deh pke yg jalan ituh loh mas apa namanya marquee
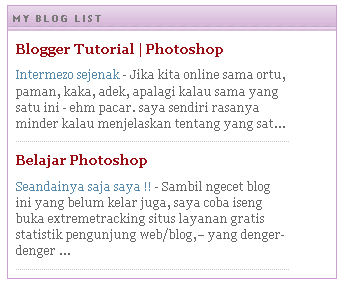
bisa juga di percantik dengan kode css seperti di bawah ini :
.blog-content {
border:2px outset #eeeeee;
background :#ffffff;
padding-bottom:10px;
}
maka hasilnya akan seperti tulisan yang menempel, untuk kode warna silhakan dilihat DISINI
atau backgroundnya juga bisa diganti dengan image, misalnya :
background:URL ("http://i283.photobucket.com/albums/kk285/joviedhy/049.jpg");
Semoga bermanfaat.....
======================
Komentar PAMUNGKAS
o.. jadi bisa juga pasang tampa menampilkan ikon toh?
oh..ngelihatnya pakai primbon ya bang. primbon bahasa apa ya?he..he...
siiipppppppppppp mantep deh kang jaloee
tetap semangat kang jaloe
Hallah. ketinggalan berita gue.
kang Jaloee emang pawangnya HTML deh!!
Bang Jaloee, aku pingin belajar tentang header dan main menu (Home, Archieves) yang punya bang jaloo(bentuknya seperti ala yahoo). aku sampai putar-putar cari cara belajarnya tentang itu (Malik)
Kang, apakah bloglist ini bisa dibackup kayak misalkan disave HTML-nya gitu. Mengingat bloglist saya udah lumayan banyak. Seandainya mau ganti template kan musti nyalin satu persatu, kang
@ Anthony Harman
setahu saya belum bisa bang.. btw entar saya akan coba deh
Mas. Edit CSS-nya gimana ???
Apa di notepad dulu truz di-generate gitu ya???
Klo di Blog saya cuma ngerti edit HTML.
mantaappppppp kangggg yihaaaaaaa
Kang Jaloee,
Gimana caranya supaya Bloglist yang kita pake untuk recent post bisa tampil full selebar kolom yang kita sediakan. Soalnya saya liat, bloglistnya hanya mengisi 75% dari lebar area
@ Anthoni harman
kalau ngga salah tambahkan kode ini mas
.blog-content { width:97%;}
Dah saya coba, kang. Ternyata gak bisa loh
Mungkin bukan kode itu, kang. bantu donk kang
Post a Comment
" Apapun Yang Dapat Anda Lakukan, Atau Ingin Anda Lakukan Mulailah
Keberanian Memiliki Kecerdasan, Kekuatan Dan Keajaiban Di Dalam-nya"
Makacih Atas Komentar-Nya