Ini merupakan tulisan ke tiga tentang post-footer. yang mengacu dan intinya masih bersandar kepada tulisan pertama yakni “ Mengenal tag Html post-footer “.
Dan untuk tulisan sekarang , Bagiaman cara menambah icon/ gambar pada setiap elemen yang ada pada post-footer , seperti menambah icon untuk label, komentar dll.
Dan bagaimana cara-nya menambah bingkai, warna atau background gambar .
oceh deh …
Pertamaxxxx :
untuk menambah icon ke dalam elemen label, yang perlu kita lakukan yaitu menambah selector class dan properti-nya ke dalam Css seperti ini:
.post-labels {
background:url(http://3.bp.blogspot.com/_Zuzii37VUO4/
RnzHDsXWxoI/ AAAAAAAABzw/qHnaTuNxrLQ/s1600/tags.gif)
left no-repeat;
padding-left:20px;
}
hasilnya seperti ini :
sedangkan untuk menambah bingkai (border) , icon dan background warna, misalkan pada elemen komentar kita cuman cari tulisan selecktor Class ini :
.comment-link
kemudian dalam propertinya kita tambahkan seperti tulisan yang saya beri warna.
.comment-link {
margin-$startSide:.6em;
border:1px solid #000;
padding:5px 5px 5px 20px ;
background:#C7DFB5 url
(http://4.bp.blogspot.com/_Zuzii37VUO4/RnzG_8XWxjI/
AAAAAAAABzI/LduyqkCDRJo/s1600/mini-comments.gif)
no-repeat left;
}
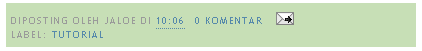
hasilnya seperti ini :
Keduaaaxxx :
Untuk menambah bingkai, warna dan background image ke dalam post-footer, cari saja selector class ini.
.post-footer {
}
* Contoh Menambah border ;
.post-footer {
margin: .75em 0;
color:$sidebarcolor;
……
……
Border: 1px solid #DFDFDF;
padding:5px;
}
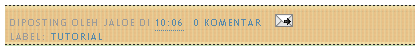
hasilnya seperti ini :
* Menambah border radius ;
.post-footer {
margin: .75em 0;
color:$sidebarcolor;
…..
…..
Border: 1px solid #DFDFDF;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
padding:5px;
}
hasilnya seperti ini :
- Note : border radius di atas tidak berlaku utuk Ie6 dan Ie7.
* Menambah background warna ;
.post-footer {
Background:#C7DFB5;
padding:5px;
margin: .75em 0;
color:$sidebarcolor;
…..
…..
}
hasilnya seperti ini :
* Menambah background gambar :
/* yg perlu kita lakukan menyiapkan dulu gambar yang akan kita jadikan background.
Contoh gambar di samping ini ukuran widht ; 5 px height; 40px
kemudian dalam propertinya saya beri nilai background repeat-x
.post-footer {
Background:#C7DFB5 url
(http://i120.photobucket.com/albums/o190/jaloewig/
catalog-tut/bg_com01.gif) repeat-x left top;
padding:5px 0 2px 5px;
margin: .75em 0;
color:$sidebarcolor;
……
……
}
hasilnya seperti ini :
Related Posts Related Posts













11 komentar:
wah blh nich dicoba..
gw Copy paste ach.. tenang gk gw posting..
hehehe
Aduuh euy.. kabita (-artinya apa ya..) sama yang border radius kang euyy.. trus nanti di IE terlihatnya gimana kang..?
-
Nuhun pisan kang jaloe.. ngopay sagelas deui, teras bobo.
wah boleh nih kang tapi ngga sekarang coba tips nya ....
ada waktu pasti kujelajahi lagi
langsung praktek.. hehehe
Nice Info OM, di bikin bookmarks ah.... biar gampang nemunya,...... heheheheheh
maap kang nyahoo..aku tadi diminta organisasi seker bumi ngedit blognya. makanya aku lari kemari...
Bagus nih Mas..mau coba akh..
he..he..he..e...he.. nambah lagi nih referensi tutornya... sukses selalu
wow ni baguusss......bgtzz bwt dicoba
wah....ilmu bermanfaat nich
Post a Comment
" Apapun Yang Dapat Anda Lakukan, Atau Ingin Anda Lakukan Mulailah
Keberanian Memiliki Kecerdasan, Kekuatan Dan Keajaiban Di Dalam-nya"
Makacih Atas Komentar-Nya