Yup kita lanjutkan tulisan seputar blogspot ini, dan kebetulan sekarang ini saya lagi ber-ekperimen mengedit-edit bagian kolom komentarnya, bagian yang sering kali kita lupakan atau diabaikan.
Pada hal untuk mempercantik desain bagian kolom komentar ini, kemungkinanya banyak sekali. Apalagi sekarang blogspot telah memiliki kotak komentar yang langsung berada di bawah postingan. sangat di sayangkan jika bagian ini di abaikan oleh kita.
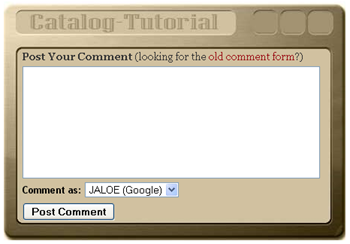
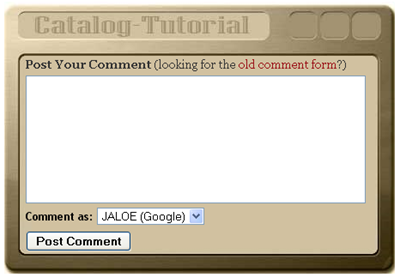
Oceh mari kita langsung saja, namun yang pertama kita akan desain atau edit ialah menambah background warna atau gambar pada kotak komentarnya. sepeti gambar berikut ini.
Awalnya sebelum menambah background warna ke dalam kotak komentar, saya mencari dulu bagian tag html-nya dan ternyata setelah saya intip tag-nya seperti ini.
<div class="comment-form">
kotak komentar
</div>
Setelah itu karena dia merupakan Html-Class, maka saya menambahkan pada Css-nya selektor Class : comment-form, yang di awali dengan tanda titik ( . ).
.comment-form {
}
kemudian saya tambahkan sebuah background ( latar ) berwarna. kode css-nya jadi seperti ini.
.comment-form {
background:#DCC4DE;
}
Setelah itu saya tambahkan sebuah properti binkai atau border yang tebalnya 5px;
.comment-form {
background:#DCC4DE;
border:5px solid #8C748F;
}
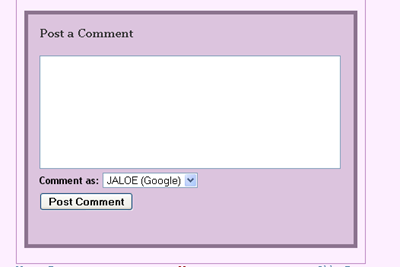
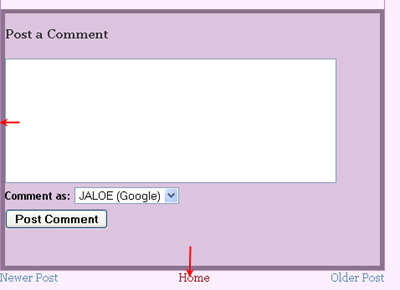
hasil-nya menjadi seperti gambar ini.
kalau kita perhatikan tanda panah, maka yang terlihat . pertama kotak textarea yang menempel pada border dan kedua background warna yang jaraknya terlalu dekat dengan tulisan bawah. keliatannya kurang sedang di pandang dan tidak enak di lihat.
Maka solusinya saya menambahkan kode yang mengatur jarak antara textarea dan background, yakni sebuah margin dan padding.
Jika anda belum mengetahui perbedaan antara margin dan padding. saudara bisa mengintipnya di sini.
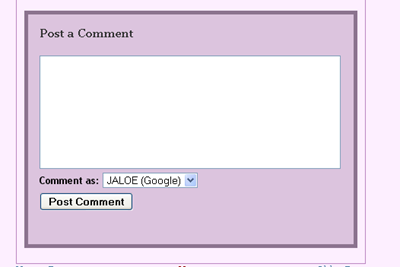
Dan hasil keseluruhan kode css-nya menjadi seperti ini.
.comment-form {
background:#DCC4DE;
border:5px solid #8C748F;
margin:0 10px 20px 10px;
padding:0 0 0 15px;
}
coba hasilnya bandingkan dengan gambar yang di atas.
Oceh karena kotak komentar bisa kita tambahkan sebuah background warna maka kita pun bisa menambahkan background berupa gambar seperti di bawah ini .
Untuk background yang bergambar saya mengunakan kode Css seperti di bawah ini.
.comment-form {
margin:10px 10px 20px 10px;
padding:65px 0 0 20px;
background:transparent url
(http://lh4.ggpht.com/jaloee/SJ3vZ2an3LI/
AAAAAAAACYY/pIG3okitsFY/kataku_form02.jpg)
no-repeat left top;
border:0px solid #8C748F;
}
*Tulisan yang berwarna merah ganti dengan url gambar yang anda miliki.
Gambar di atas desain dan idenya dari situs toggletext.com .
Related Posts












37 komentar:
pertama!
bebas komentar khan? cantik juga lho desainanya. tapi daku lom berani utak atik semua komponen di box komentar. btw, i have problem dgn label cloudku.
kedua!
sik asik asik asik....
siap kang.. muanteb... coba aaah...
diaplikasiin ahhh
wah2... keren2...
jalu, jalu, kalo komntar panjang, apa ada trick utuk mulurin gambar.. emm, jadi bagian tengahnya mulur gitu --cached-- sementara atas bawah terpisah gambarnya?
lho... ini kotak komentarnya masih telanjang.. ndak berbingkai seperti tutornya...hayo....
Tapi asyik juga, langsung dimasukin karung, dibungkus bawa ngaciirrrrrr
wah keren desainnya mas :)
blognya jg makin mantab,terus berkarya
naruhnya dimana tuh... mohon diperjelas, thanks
mantabs Kang. langsung terapin neh. ijin ya...
Thank kang saya baca dulu kalau ada waktu baru nerapin :D, pas banget saya juga lg utak-atik templatenya :D
wah....luar biasa!
makasih atas tutorialnya...
blogspot di comment formnya bisa nampilin gravatar gak Mas :D
to utchanovsky
bisa saja mas
pelajaran yang bagus nih, pak. Siap diamalkan neh
Makasih ya Mas... jadi nambah referensi nih..... mas dah di coba tuh di blog saya: [www.dunia-blogger.co.cc] Sekalian juga mas informasinya nih.... [Scroll di Widget Label] dan [Menggani 'New Post'/Home'/Older Post'] bisa di lihat di blog saya.... tapi kayaknya tutornya nyusul he he... makasih nih mas.....
Sukses Slalu buat mas....
cantik ntar di coba....
Kalo kotak komentar punyae blog ini gmana ya bang cara installnya?makasih buat infonya
to ferumx
linknya ada di sini
Mas dah aq coba dan ternyata berhasil lho cihuy (sambil jingkrak-jingkrak..heheh)
maksih yach
bikin lagi dunk yang laen :)
ada tambahan mas hehe
kalo biar kotak comment ini sejajar sama yang di atas yang di ganti apa nya makasih
Mas lanjut lagi yach nanyanya
kalo mo' nambain gambar komentator itu caranya gimana ya
thank you lagi
to Aliya
Siap Bos .. entar sy lanjutin artikelnya..
Waduuuh, template gw dah gw oprek abiez! kode: ".comment-form { " dah gak terlacak.
Gimana dunkz bos?
Kasian yg komment di tempat gw, comment-nya ditaruh di "papan hitam".
mohon bantuannya
Assalamualaikum...kang Sy dah coba tapi nggak berhasil, naruhnya di mana? Makasih
Wassalam
totong ajarin donk gerombak blognya????
wah ilmunya berguna sekali mas..:D
Tabik,
Keren Bolak balik bung!
Terus maju. MERDEKAAAA!!!
wawawuwiwowa.blogspot.com
kok gak bisa mas,, cara naruh code css nya di mana?
< div class="comment-form" >
< /div>
----------------------
. comment-form {
background:#DCC4DE;
}
ditaruh dibagian mananya?
wahh bagus...
mo nanya dunk mas kolom komentar yang terhapus apa bisa di kembaliin lagi seperti semula soalnya punya saya ga sengaja ke hapus.
untuk kode html nya bisa diperoleh dimana yah
@ Fotografer
Bisa boss.. pake saja html dari template Minima yang standar..
tks
itu nyimpen Css nya disebelah mana aku pussing tolong lebih diperinci cara cara nya abisss yang aku gak jadi jadi masih tetep kaya biasa please......
thank
Apik, sae2, good, etx, hehe....
Mas desain gambarnya apa harus disesuaiin dgn pengaturan CSS yang udah dibuat sebelumny?
Pliss lgi ngk mudheng nie :D.
Dan salam kenal juga! Makasih sebelumnya!
@ Novianto
terutam di sesuaikan dengan lebar kolom postingan
Warnanya kang... gimana ganti warnanya....???
IStilahnya orang kendari "Sudah Inimi yang Bunuh Rambo..!!!" Artinya: Gilaa..!! Mantab bener.. Makasih Tricknya Friend...
Post a Comment
" Apapun Yang Dapat Anda Lakukan, Atau Ingin Anda Lakukan Mulailah
Keberanian Memiliki Kecerdasan, Kekuatan Dan Keajaiban Di Dalam-nya"
Makacih Atas Komentar-Nya