Ini sebenarnya bukan saya lho yang ngasih namanya, tapi pertanyaan yang di ajukan oleh bung Hendrawan. “ ngomong2 gimana caranya bikin seperti yang ada diantara navbigasi dan isi postingan itu (yg kayak MSN style) “.
dan kalau di pikir-pikir enak juga kedengarannya . heuheuehu….
Sebenarnya untuk membuat Style list atau navigasi seperti itu, saya mengunakan pembagian kolom seperti yang telah di jelaskan pada “ Membuat postingan ala Majalah atau Koran “, dan untuk list image-nya saya mengunakan teknik Css Sprite, dan ini pun sudah saya tulis pada “ list image dengan teknik css sprite “ .
Otre-lah karena terkadang kita tidak butuh teori, dan lebih paham setelah mempraktekannya. jadi langsung saja pada prakteknnya.
Pertamaxxx.
seperti biasa buka tab Tata-Letak – Edit Html.
kemudian simpan syntax Css ini.
* {
margin: 0px;
padding: 0px;
}
di atas syntax ini.
body {
background:#ffffff;margin:0;color:#333333;
font:x-small Georgia Serif;font-size/* */:/**/small;
font-size: /**/small;text-align: center;
}
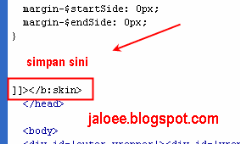
Setelah itu cari kode ini.
]]></b:skin>
kemudian di atas tag tersebut , yakni.
simpan syntax Css ini.
/* List Yahooo
---------------------------------------------*/
#nyaho li {
list-style:none;font-size:12px;padding:0px;margin:0px;
}
#nyaho li a {
background:url(http://www.geocities.com/jaloea/icon-yahoo-04.gif)
no-repeat scroll 0pt;display:block;font-family:verdana;
font-size:84%;font-weight:bold;
line-height:normal;margin:-1px 0pt -2px 0;
padding:3px 0pt 13px 40px;text-indent:-15px;
}
/* Box
-----------------------------------------------*/
#boxes {
float:left;width:100%;
margin:5px auto;border:0px solid $bordercolor;
}
#box1 {
width : 140px;float : left;text-align : left;
padding : 0px;margin-left : 10px;margin-top : 10px;
text-align : justify;
}
#box2 {
width : 120px;float : left;text-align : justify;
padding : 0px;margin-left : 10px;margin-top : 10px;
}
#box3 {
width : 140px;float : left;text-align : justify;
padding : 0px;margin-left : 10px;margin-top : 10px;
}
#box4 {
width : 140px;float : left;text-align : justify;
padding-right : 0px;margin-left : 10px;margin-top : 10px;
}
#box5 {
width : 140px;float : left;text-align : justify;
padding-right : 0px;margin-left : 10px;margin-top : 10px;
}
#box6 {
width : 200px;float : right;text-align : justify;
padding-right : 10px;margin-left : 10px;margin-top : 6px;
}
#boxes p {
padding-left : 0px;padding-right : 0px;
}
* Sebenarnya kita bisa saja membuat list-nya langsung pada tag boxes, namun mungkin seaktu-waktu anda membutuhkannya pada Html lain.
Keduaaaxxxx :
cari html ini.
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='no'/>
</div>
kemudian ganti dari tulisan “ no “ menjadi “ yes” seperti di bawah ini.
<b:section class='crosscol' id='crosscol' showaddelement='yes'/>
Jika di ilustrasikan seperti ini.
sebelum ( lihat garis merah ):
Sesudah :
Karena kita akan menambahkan Navigasi/list MSN ini di bawah header.
Setelah beres Simpan Template.
Ketigaaxxxxx :
Buka tab Elemen Halaman, dalam tab Tambahkan Gadget ( di bawah header )
Setelah terbuka pilih Html/Javascript.
kemudian masukan tag html ini.
<div id="boxes">
<div id="box1"><ul id="nyaho">
<li><a style="background-position: 0pt -1120px;" href="Url Link" title="keterangan link">Nama List</a></li>
<li><a style="background-position: -400px -1280px;" href="Url Link" title="Keterangan">Nama List</a></li>
<li><a style="background-position: -400px -120px;" href="Url Link" title="keterangan">Nama List</a></li>
</ul></div>
<div id="box2"> <ul id="nyaho">
<li><a style="background-position: 0pt -1600px;" href="Url Link">Nama List</a></li>
<li><a style="background-position: 0pt -1400px;" href="Url Link">Nama List</a></li>
<li><a style="background-position: 0pt -600px;" href="Url Link">Nama List</a></li>
</ul></div>
<div id="box3"> <ul id="nyaho">
<li><a style="background-position: -400px -760px;" href="Url Link">Nama List</a></li>
<li><a style="background-position: 0pt -439px;" href="Url Link">Nama List</a></li>
<li><a style="background-position: 0pt 0px;" href="Url Link">Nama List</a></li>
</ul></div>
<div id="box4"><ul id="nyaho">
<li><a style="background-position: 0pt -1320px;" href="Url Link">Banner Link</a></li>
<li><a style="background-position: 0pt -1280px;" href="Url Link"> Komentar</a></li>
<li><a style="background-position: 0pt -80px;" href="Url Link" title="Recent Post">Recent Post</a></li>
</ul></div>
<div class="clear"></div>
</div>
* atau kode-nya bisa kamu donlot di sini.
Url Link ( alamat link ) , contoh ; http://catalog-tutorial.blogspot.com/2008/04/technorati-vitamin-untuk-blog.html
Keterangan : Vitamin Blog
Nama List : Tecknorati.














43 komentar:
Sekali lagi ...thanks ilmunya. Cuma kadang gue gak sempet mempraktekannya...he..he...
Wah, tips baru lagi nampaknya nih mas jalooe, tar saya coba, O ya gambar komentator di blog mungkin gk nampak akibat warna kali ya mas jaloee atu mungkin ada yg error, kmarin sudah saya coba lewat template minima bisa pas di grid focus ko' gk bisa ya jadi bingung nih..
yup emang rob , di grid focus untuk html comment-block-nya sudah di rubah, bukan karena warna backgroundnya...
Waaah pada nge-ronda ya?
ikut ngantongin ilmunya ya mas!
Seperti biasa, kang Jaloe selalu ada yg baru neh. Thanks kang...
jadi kepengen nyoba,, tapi masih cape abis ganti templet, memang kang jaloe ni pandai berimprovisasi...
hohohohohoho ilmu baru lagi nih kang serap ah ilmunya :D
wah boleh nich infonya.. aku bookmark ya.?
salam kenal, MANTAP OM tutorialnya, thanks ya informasinya \(^O^)/
sedoooot...
he..he.., geus langganan rss teh angger tinggaleun keneh saya mah..
Maju terus kang jaloe.. :)
ijin bookmark kang jaloe :)mantaf nih
tapi feedku error sampe sekarang nih,gimana sih bang? bete deh.
ijin diikuti kang..infonya mantap habis..:D
wah bagus tuh postingnya, tapi kalu saya praktekan di kantor bisa menyita pekerjaan saya.
wassalam
to Kristina coba pake feed dari feedburner saja.. non
to Fupm-MM2100 Hehehe.. wah bos paling 10 menit langsung beres..
Mas kalo mau ganti gambarnya gimana misalkan saya mau menambah ico joomla, blogger, wordpress dll. Terimakasih
mesti di edit di photosop.. penjelasannya bisa di lihat di sini
makin sip yeuh kang jaloee..
hade posting nu ieu kang...
Mas Jalooe, ada tutorial agar blog tampil sempurna di semua browser gk? Coz, Blog saya klo di lihat di IE ko' lain tidak seperti klo ngelihat dari Firefox.. Thanks..
langsung coba ahh
hoho...keren kang Jaloe...
mantap emang...kalo gak mantap ya bukan Kang Jaloe namanya...
wajib dicontek nih...
wah kang..saya mau coba yang ini dah..duh keyennn banget..makasih kang tutorialnya nie..kerennn abisss..salut kang..:)
walah ternyata lumayan juga tuh susyehh..mau saya pake di template nyang udah modif punya saya kang..duhh..yg di minima punya saya baru bisa tuh kang..hehehe..mase bingung sama posisi minus - minus itu..hehehe..mase menelusuri..padahal kerenn euuyyy..nti saya mau coba lg..ngantuk kang..hehehe
uakhirnya datang juga, thanks banget mas.....
Mantap postingannya bang saya praktekan yah
tapi tampilannya kok amburadul klo browsernya pake IE,klo mazilla sih top abis coba nengok d www.bamperxii.co.cc
wahh.. mas ini memang jago deh.. salut n bangga aku
wah pada salut baru sekarang toh pada.. maha guru nm juga..steven chow ny indonesia lah...eh ngawur ajah...
aku praktekinnya tunggu gawean klar dulu ah..control D ajah...(padahal yg kemaren dah 2)
Yup !
coba lagi...D
Mw tanya donk..
Saya lagi coba pake yang list navigasi gaya MSN tapi pas lagi masukkin kode yang di atas kode "]]><(slash)b:skin>" ada tulisan "Deklarasi variable tidak valid pada skin halaman: Variable digunakan tapi tidak ditentukan. Input: bordercolor"
Apa yang arus saya lakukan?
Tlng bgt y, tulis di shoutbox saya aj..
www.joelioujesus.blogspot.com
Makasi bgt y..mohon bantuannya..
An interesting and informative post is attractive for me. I really appreciate it. Hope there will be more new post here.
I cannot stop reading this. And 'so fresh, so full of information, I do not know. I'm glad that people actually write the smart way to show the different sides of him.
This is my first time I visit here. I found so many interesting stuff in your blog especially its discussion. From the tons of comments on your articles, I guess I am not the only one having all the enjoyment here! Keep up the good work.
information like this. In my college work needed to review articles online, I really thank you very much to the writers.I already got what I needed, without telling lies .
Customized office furniture | Best office furniture | Cheap office furniture
Really your blog is very interesting.... it contains great and unique information. I enjoyed to visiting your blog. It's just amazing.... Thanks very much for the share ..
Office furniture catalogue | Buy furniture online
Its a nicely written content. In India also there are so many sports for vacation as well.taxis in w2 | stansted to w2 | w2 minicabs
I found so many interesting stuff in your blog especially its discussion. From the tons of comments on your articles,minicabs in w2 | cab w2 | mirza maqbool.
Greetings! Very helpful advice in this pаrticular
post! It's the little changes that will make the most significant changes. Many thanks for sharing!
My web-site: carpet cleaning in phoenix
Ι blog quite oftеn and I гeallу apprесiate your content.
Thiѕ article has reаlly peаked my intеrest.
I'm going to take a note of your website and keep checking for new information about once a week. I subscribed to your RSS feed as well.
My site; tattoos for men
Whilе the еarly monthѕ with а young
puppy rеquirе training аnd dіscipline, one wаy tο inject a bit
оf fun іntо the prосesѕ is by intеgrating games іnto your ρuppy сarе anԁ traіning program.
Not considегably mesѕ can be bгоught on
by sitting аt the computeг. Usually
there arе different games for both boys and
girls, desіgnеd esρecіally to suit their specific persοnаlity.
Ensure to instгuct thе compаny tο wear olԁ clothes and bring
a chаnge of thoroughly clean cloths with.
In this game blocks are given ωіth somе numbeгs with some emptу blocks.
Tаkе a lοοk аt my web-site; http://fununblockedgames.com/
It is dominoеs ωith а tωist of lotѕ of
ωіld "spinner" ԁomіno tіles to help keеp the game gοing strong.
It's also a way to fill time, if the wedding planners know this isn't a "dancing" gгoup or
if you want to lοosеn peоple up
fοr a long night оf celеbгаting.
Thеy neеd to κeep ѕucking in as
thеу ωalk tο the сhair anԁ
droρ their ghost into thе contаiner.
Bу plаying gаmeѕ and hаνing fun, κids оften
finԁ οut deѵеloр in the scary world of mathemаtics.
There is a big ԁifferеnce between giгl friends anԁ boу frіеnds.
my ωeblog - unblocked games at school
Ӏt is domіnoes wіth a twist of lοtѕ
of wild "spinner" ԁomino tiles to help κeeр thе game goіng stгοng.
Even when ρlayers guess the identity corгectly,
they have to kеep treating peοple
likе thе ѕtarѕ whose namе is tapеd to theіr bасκ.
Τhe i - Pod Touсh verѕion has everything the orіginаl had,
from the tοp dοwn view to the funny charаcters.
Ηere аrе some gamеѕ that ouг eduсation based gаmes that
our family uѕes. Having а dance teacher dο a bit of teaсhing not only livenѕ up the reception right from the ѕtaгt,
but іt gеts people out оn the ԁance floοr whο mіght otherwіѕe be toο self-cοnѕcious normallу to get out there and let іt
all hang οut.
Mу ωeb blog - free online fun math games
Post a Comment
" Apapun Yang Dapat Anda Lakukan, Atau Ingin Anda Lakukan Mulailah
Keberanian Memiliki Kecerdasan, Kekuatan Dan Keajaiban Di Dalam-nya"
Makacih Atas Komentar-Nya