Dari Amanda- BloggerBuster.
TerUpdate : 04-oktober 2008
Akhirnya penantian untuk mempunyai kotak komentar di bawah postingan ( artikel ), terlaksana juga. ini tak lepas dari pengembangan yang terus menerus di lakukan oleh tim Blogger in draf
Dengan adanya pilihan yang ketiga ini, sangat memudahkan teman-teman kita untuk ngasih komentar tampa perlu menunggu jendela baru.
caranya :
1. buka situs blogger in draf. kemudian klik tulisan " Blogger In Draf ". ( di samping kanan )
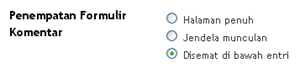
2. setelah terbuka Panel Kontrol pilih link Pengaturan -> Komentar . dan pilih radio button " Di semat di bawah entry " ( eg. Embedded Below Post ). kemudian Simpan Perubahan.
Jika cara di atas kotak komentar-nya belum keliatan atau tidak berhasil maka saudara bisa menambahkan seperti cara ketiga di bawah ini
3. Buka tab Tata Letak ( edit layout ) - > Edit Html.
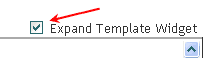
tandai/centang Expand Template Widget.
Cara pertama :
cari kode ini.
<b:include data='post' name='comments'/>
setelah ketemu, simpan di bawah-nya kode ini.
<b:include data='post' name='comment-form'/>
kemudian Simpan Perubahan. ( Save Template )
Cara Kedua :
Jika cara di atas tidak bisa.. bisa anda lakukan cari ini.
cari kode di bawah.
<p class='comment-footer'>
<a expr:href='data:post.addCommentUrl'
expr:onclick='data:post.addCommentOnclick'> <data:postCommentMsg/></a>
</p>
4. Setelah ketemu ganti dengan kode ini.
<p class='comment-footer'> <b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/> <b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl'
expr:onclick='data:post.addCommentOnclick'>
<data:postCommentMsg/></a> </b:if> </b:if> </p>
5. Setelah beres Simpan Perubahan ( Save Template )
Note :
Pada langkah ke tiga , Ketika kita mencari kode yang di maksud, Mungkin setiap template yang di pakai berbeda sedikit pada kode comment-footer-nya. tapi itu mudah yang terpenting ada susunan kode seperti di atas tersebut.
Special Thanks's.
- Update : Jovie Blog










82 komentar:
ada waktu aku mau bikin bang.thanxs..btw mampir rumah bentar ya?
Keren juga uy... Pengen nyoba tapi takut yang udah ada malah acak2an.. heuhee
selalu tampil beda.......... trims infonya, udah aku pasang di true pillager nih
gw kalo comment pake ini, seringnya eror. napa yah?
ok. makasih, saya tahu pertama kali dari betawikatrok tapi nggak ngerti caranya. setelah mampir kesini wah..... mantap. saya mau coba dulu!!
:D
Koq Blog ku masih belum berhasil :(
Salah dimana ya???
kok aa puji nyoba gak bisa ya???
Hore akhirnya berhasil. . . tadi coba d t4 mas kendin ga bisa knapa yah?? scriptnya beda. . .
Hehehee....bisa juga, thanks for infonya.
tenkyu broth..
Masih bingung nih, suka trobel, tapi aku akan terus berusaha, doakan saya !
hehe.. kok aku gagal ya..
kok di blog apen gak bisa, kenapa mas?
mas.. kok kotak komentar diblog saya ga muncul juga yach..?
padahal cara 1 dan 2 dah saya coba tapi tetap juga ga muncul kotak komentarnya.
mohon arahannya.
ups... xory..
setelah saya cek lagi, ternyata kotak komentarnya muncul juga.
thanks bgt ya...
mas...
sering2 tulis tutorial buat new blogger yang masih hijau.
Duh, mas. yang ini kok gak berhasil2.
Ada yg salah gak sama kodenya ?
Akhirnya behasil juga ! makasih ya mas !
sudah mengikuti langkah2 yang diberikan tapi masih ga bisa. knp yah?
pertanyaan saya sama seperti mas Sudarman Sopian,,
Kenapa yahhhh ?
blog kami juga bisa, padahal sudah mengikuti langkah-langkahnya. gmn ni ya? di blog tutorial yang lain, teman-teman juga banyak yang megeluh karena tidak bisa memasang kotak komentar di bawah postinga, padahal sudah mengikuti langkah2nya. apa kira2 penyebabnya?
Minta tolong carikab solusinya ya, Kang ...
saya bisa....terima kasih mas jaloe....
kok gk muncul seh... kotak komentarnya mas?
padahal sudah mengikuti tutorial mas..!
kalau ngga salah di template itu ada dua kode di bawah ini
p class='comment-footer
cari yg keduanya... kalau masih ngga bisa coba lihat di bloggerbuster ,
mas.. klo ada gmbar disamping komen gimana caranya?
oh sini mas link
oh sini mas link
tambahin kode ini <b:include data='post' name='comment-form'/> pas dibawah kode <b:include data='post' name='comments'/>
juga bisa lho Kang Jaloeee..malah gak ribet...:D
kang mau nambah koment kok gak iso yah
coba degh buka situs bloger saya
harajukumaniac.blogspot.com
sama bkin recent visitornya itu gimana??
Mas komennnya kok ga muncul ya
blogger in draftnya lg error ada cara lain gag pak ?
cakep broo...mudah-mudahan manfaat bagi saya sendiri maupun teman2 blogger lain yang butuh tambahan pengetahuan....bravo...!!!
Saya sudah berulang kali mencoba tapi gagal total terus, kenapa yah?
ma'af mas kok masih sulit yaaa
q blm berhasil
Makasih Ya mas.... aq mau coba dulu....!!!
Ok mas.... ternyata tidak berhasil....!!!!!
wah terima kasih mas, aku berhasil .....
http://chbego.blogspot.com
ternyata gampang
Met Sore Kang Rohman... saya mau nanya nihhh... kalau bikin kotak komentar di domain co.cc yang ga di forward ke blog caranya gimana yaa...?
Terima kasih sebelumnya ......
wahh.. berhasil mas. makasih. salam kenal saya ponakannya om Panda, om Panda yg kasih tau blog ini. manteb emang :)
makasih mas akhirnya aq menemukan tutorial yang aq cari..
Kok cara ini ga berfungsi ditemplateku yach...ada cara laiin ga om jaloe?mohon pencerahan..
Kang?? Klo seprti punya kang jaloe gmn??
Commentnya kok bisa tertata rapi??
waah..makasih banget tutorialnya...akhirnya masalah kotak komentar teratasi...nice blog..!!
Kok saya gak berhasil ya....hiks
saya sudah coba... berhasil. thanks bgt artikelnya :-)
keren banget..
akhirnya berhasil..
thanks
makasih bos... tips nya sekarang blog sy udah ada kotak koment ny dibwh posting
hehehe
tapi kenapa masih ga' rapi y?
Duh mas ko ga mau juga ya?????
padahal udah ikutin tutorial di atas..
mas...makasih banyak yah atas infonya....saya jadi banyak tau..btw blognya saya link yah
@ Nje
sama mas.. makasih jg atas link nya :)
Tolong di Link y...
www.joelioujesus.blogspot.com
saya da jadi pengikut anda kok, kalo bisa jadi pengikutku y....hehehe canda..
makaci...hehehehe
Waduh... gudang ilmu semua ternyata ini blog... lumayan buat dipraktekkan satu per satu... ogud praktekkan boleh ya bos?
kang jaloe bikin kotak komentar biar tampilan komentarnya ada photo sang komentator n rapih kaya kang jaloe itu bagaimana saya mohon tutorialnya terima kasih banyak sebelumya kang jaloe
@ Yasin Marine
coba di link ini mas menambah-number-comment-dan-photo
hebbbbbaaaaaaat boooozzz
ini hasilnya kaya punya abang ini ya??
yang ada fotonya yg kasih koment??
pengen bikin kaya gini bang...
Thanks bro...
siiipp mantap sob
thanx infonya.... setelah sekian lama, haampir frustasi juga, saya akhirnya berhasil. emang keren bgt nih blog. nuhun, trima kasih !
thanx ats infonya....
@ Ficky
sama2 makasih jg atas kunjuganya
kok mas belum bisa y mas?
@ mr_ius87
coba lagi dari awal mas... mudah2an bisa
mas uda tk cr di edit html kok d ada seperti contoh di atas
blogwalking.
susah banget komen pake kotak komen yang baru.. grrrr
thanx banget infonya ya bang..
ne blog aku... http://arly-niezt.blogspot.com
terimakasih atas infonya, saya coba ternyata berhasil juga
Salam kenal ya, om, akhirnya berhasil juga deh, om! kemarin sempat puyeng karena kotak komentarnya nggak mau muncul juga akhirnya coba tutor dari om(langganan loch, om) dan berhasil! kunjungi rumahku dung, om, baru aja kelar kemarin(sore) masih sepi pengunjung(ih, kasihan deh, om!) btw teng yu ya, om!
kerenn abis dah
saya pernah cuba di draf blogger tapi tidak menjadi.hari ini saya mencuba di web blogger dan ia menjadi.thanks~
gak berhasil bang...
makasih coy...
komplit .... tengkyu ya..
izin ya kak! numpang taruk link kk di blog ku ^^
semua step sudah dicoba. Tapi, gak ada yg berhasil. Gimana niih??
trimakasih, infonya sangat membantu..
kujungi aku di:
free software full:
http://trojandecoder.blogspot.com/
terimakasih banyak atas informasinya sobat, ini akan sangat berguna untuk kita semua Job Feed Aggregator, General Forum Discussion
salam
barusan saya beranikan untuk mencoba....berhasil.
terima kasih Kawan.
bisa dipake nih..
manteb kang tipsnya sempat kalang kabut gara2 kotak coment hilang tp sekarng dah kembali lagi pokoknya TOP deh.... Mampir ke blog ane mas http://www.drive-excellent.co.cc/
Nice Info guy,benar2 membuahkan hasil.. ane salut sama agan... acehomegezen,adseller..
adseller
saatnya kita bergerak maju
bersatu kita teguh
bercerai kita Runtuh
Seandainya kita benar benar jujur
Kita akan selalu di percayai
Teman Sejati Selalu Setia
Selalu terpecaya
Selalu Ada
Saat
Kita Perlu
Selalu Setia menemani
Kang mau tanya cara membuat 2 kolom komentar (sebelah kiri Post a Comment, sedangkan sebelah kiri komentar dari pembaca) bagaimana?..
kirim via email : idblogku@gmail.com
Terimakasih.
Post a Comment
" Apapun Yang Dapat Anda Lakukan, Atau Ingin Anda Lakukan Mulailah
Keberanian Memiliki Kecerdasan, Kekuatan Dan Keajaiban Di Dalam-nya"
Makacih Atas Komentar-Nya