Apakah blog anda sudah termasang Read More ( pemengalan artikel ) ? jika bloem silahkan baca postingannya di sini. - walaupun tulisan-nya acak-acak moga saja dapat membantu.
Namun jika anda sudah memasangnya, kepikiran tidak oleh anda untuk sedikit mempercatik tulisan " Read More " -nya ?.
Jika jawabannya " Ya " silahkan lanjutkan membaca tulisan ini.
Jika " Tidak " tolong tutup saja blog ini. hehehehehe..
Ok. yang akan saya tunjukan hanyalah satu variasi saja dari sekian kemungkinan-kemungkinan yang bisa kita lakukan untuk mempercantik tulisan "read more " ini. mudahan-mudahan dari yang satu ini anda dapat membuat konsep dan desain sendiri nantinya.
Dan read more style ini mengacu atau menjiplak pada tulisan "read more"-nya ala Yahoo. - yang posisinya di samping kanan.
Pertama : Memasukan kode Css.
Buka halaman Edit Html kemudian tandai tulisan Expand Template Widget.
Setelah itu simpan kode di bawah pada baris halaman kode Css.
.more {
bottom:5px;
font-family:verdana;
font-size:80%;
font-size-adjust:none;
font-stretch:normal;
font-style:normal;
font-variant:normal;
font-weight:bold;
line-height:normal;
padding-right:10px;
text-align:right;
white-space:nowrap;
}
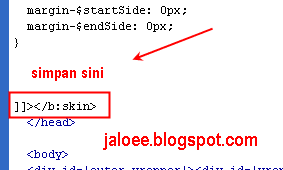
atau bisa juga simpan atau letakan seperti pada ilustrasi gambar.
Kedua : Memasukan tag <p class='more'>..</p> pada elemen Html.
Kemudian cari tulisan " Read More " di antara kode ini.
<p><data:post.body/></p>
<span id='showlink'>
<a expr:href='data:post.url'>Read More......</a>
</span>
gunakan kotak pencarian browser ( Ctrl + F ). setelah ketemu.
ganti tulisan Read More...... –nya dengan kode di bawah.
<p class='more'>» Read More.... </p>
Silahkan lakukan inprovisasi pada tulisan " Read More " misalkan - "Countinue Reading" or " Baca Selanjutnya " dll.. terserah ente.
Setelah beres Simpan Perubahan.
Menambah Gambar.
Jika suka dengan gambar, kita pun bisa menambahkan gambar-nya.
Untuk melakukanya tambahkan saja properti Background:url ( alamat gambar ) no-repeat right;
.more {
background:none;url(http://i120.photobucket.com/albums/o190/jaloewig/blogger/reedmore-bg.gif) no-repeat right;
bottom:5px;
font-family:verdana;
font-size:80%;
.....
Penjelasan Yang tidak penting.
.more {
bottom:5px;
font-family:verdana;
font-size:80%; = ukuran teks bisa juga pake satuan fixel misal 12px.
font-size-adjust:none;
font-stretch:normal;
font-style:normal;
font-variant:normal;
font-weight:bold; = ukuran tebal teks lawannya Normal
line-height:normal;
padding-right:10px;
text-align:right; = posisi teks di samping kanan lawanya left or center
white-space:nowrap;
}
Tulisan Yang Rada Nyambung.
1. membuat-read-more-di-new-blogger









14 komentar:
Terima kasih artikelnya. Saya sudah coba dan berhasil. Cuma saya kepingin tulisan "Read More" agak bergeser kebawah gimana caranya ya..?
Makasih ya balesan lewat e-mail nya..
selamat malam,akang guru (wew, ngaku2. tp klo mas jaloe mau, apen pasti mau lah. oh ya mas, klo apen jadi muridnya mas jaloe, pasti kita ini jadi guru murid yang akan masuk surga, karena apa ...?? ya, karena kita adalah murid dan guru yang bersyukur dan bersabar, Apen bersyukur jadi muridnya Mas Jaloe, Mas Jaloe jadi guru yang harus bersabar mendapat murid seperti apen, ya gak mas ... hehe..he)
Mas Jaloe, coba perhatikan read more nya apen, keren gak ...??!! siapa dulu Guru nya ... ha..ha..
mas jaloe, klo apen minta dibuatkan header blog sperti mas jaloe boleh gak. apen pengennya buat header sperti tampilan log in nya blog, tulisan blogger nya diganti dengan judul blog apen, log in nya diganti dengan search artikel.
gimana mas ??
tentang header itu kalau ngga salah udah ada template na boss cuman lupa lagi neh.. hehehe.. nanti kalau sy nemuin lagi akan saya informasikan
wah, membantu sekali mengkreasikan readmore saya. terima kasih
Hemmm saya pake yang ini kang...
masukin gambarnya cucah.....besok alnjt lg dech, dah 23:50..wualah..
mohon bimbingannya.hehe
Yup!
mantaabbb!!!
makasiiii...keren abis!
makasih artikel2nya dah saya coba semua hehe:D
ada yg minta link read more ini, aku kasih deh...
silahkan !
oh terima kasih...ehee
Yup !
Kalau blog yang tidak memakai classic template tutorialnya bagaimana mas Jaloe? Soalnya kode data:post.body tidak saya temukan di blogku. Trims.
Post a Comment
" Apapun Yang Dapat Anda Lakukan, Atau Ingin Anda Lakukan Mulailah
Keberanian Memiliki Kecerdasan, Kekuatan Dan Keajaiban Di Dalam-nya"
Makacih Atas Komentar-Nya