Artikel ini telah di update untuk mengetahui lebih lanjut silahkan baca pada tulisan ini “ Upgrade desain halaman komentar 2 kolom “
Apapun Yang Dapat Anda Lakukan, Atau Ingin Anda Lakukan Mulailah Keberanian Memiliki Kecerdasan, Kekuatan Dan Keajaiban Di Dalam-nya . - gothe
Berawal dari sebuah pertanyaan :
Bisakah halaman komentar di bagi menjadi dua kolom ?
Mungkin bagi anda yang suka menutak-atik blog-nya, sering juga mengalami pertayaan-pertanyaan yang aneh seperti itu.
Maka saya buka kembali dan perbegang pada postingan sebelumnya “ Tulisan Ala Majalah atau koran “ juga tulisan berikut ini “ Mempercantik Area Komentar bag 2 “ , kemudian setelah menjalani trial and error – mencoba dan salah. akhirnya saya menemukan sebuah jawaban dan kesimpulan. ternyata halaman komentar bisa di belah atau di bagi menjadi dua kolom.
Selanjutnya, setelah pertanyaan di atas terjawab. timbul juga gagasan berkutnya
“ bagaimana agar dua kolom komentar ini di perhalus desainn-nya ?”
Dengan bantuan tulisan ramani tentang author comment highlighting, kemudian saya daur ulang hacknya untuk di sesuaikan dengan perwajahan atau desain halaman komen ini. hasilnya cukup mengirangkan, walaupun hack-experimen ini perlu di kembangkan dan di uji-test apakah layak untuk di pakai atau tidak.
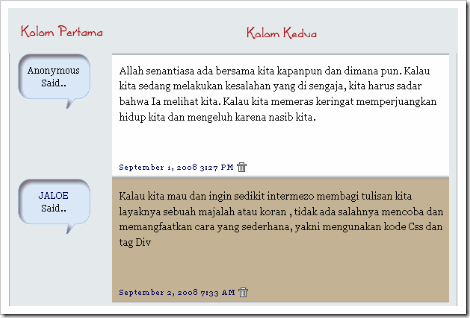
Inilah ilustrasi gambar experiment tersebut.
kolom pertama untuk area comment author dan kolom kedua untuk comment body dan comment-footer. Desain perwajahan-nya sendiri tidak baku, artinya bisa di redesain ulang.
Sekarang bagaimana untuk memasang-nya ke dalam template blog. – jika suka mari kita lanjut membacanya.
Pertamaxxxx :
Buka tab Tata Letak – Edit Html.
Kemudian tandai kotak kecil di samping tulisan Expand Template Widget
Keduaxxxxxx :
Kemudia cari Syntax Css untuk Comment yang anda miliki.
* jika template yang baik bisa-nya mengikut sertakan sebuah komentar yang menjelaskan maksud dari script, seperti kode komentar ini.
/* Comment */
/* Comment
-------------------------------------------------- */
Nah ganti Syntax Css comment tersebut semuanya dengan yang ini.
/* Comments
----------------------------------------------- */
#comments { background:#F1F5F6; border: solid #cccccc 1px; margin-bottom:10px; }
#comments h4 { margin:1em 0; padding:10px; font-weight: bold;
line-height: 1.4em; text-transform:uppercase; letter-spacing:.2em;
color: #999999;
}
#comments-block {margin:.5em 0 1em; line-height:1.6em;
padding:10px;
}
#comments-block .comment-author { display:block; width:100px;
height:75px;
background:transparent url(http://lh3.ggpht.com/jaloee/SL0_1DTNaNI/AAAAAAAACms/sAMO0QXSswM/balon.gif) no-repeat top; margin:0; text-align:center;
padding:15px 0 0; line-height:1.4em;
text-transform:capitalize; font-size:12px;
}
#comments-block .comment-body {
background:#fff ;
border-top:3px double #ccc; margin:0;
padding:10px 5px 0 10px;
}
#comments-block .comment-footer {
background:#fff ; border-bottom:3px double #ccc;
margin:0; padding:50px 5px 5px 10px; line-height: 1.4em;
text-transform:normal; font-size:10px; letter-spacing:.1em;
}
#comments-block .comment-body-author p {
background:#DFD6C3 ; border-top:3px double #ccc;
margin:0; padding:10px 5px 0 10px;
}
#comments-block .comment-footer-author {
background:#DFD6C3 ; border-bottom:1px solid #ccc;
margin:0; padding:50px 5px 5px 10px;
line-height: 1.4em; text-transform:normal;
font-size:10px; letter-spacing:.1em;
}
#comments-block .comment-body p {
margin:0;
}
.comment-form { background:#EFEFEF; border:5px solid #cccccc;
margin:0 10px 20px 10px; padding:10px 0 0 15px; }
.deleted-comment {
font-style:italic;
color:gray;
}
Ketigaxxxxx :
Kemudian cari kode Html ini.
<dl id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl>
* Biasanya para pengrajin blog, ada yang menganti kode html-nya seperti tulisan yg diberi tanda merah di atas dengan html- lainnya.. jadi agar pastinya carilah kode pada baris kedua. yang saya pertebal. – saran - dan lihatlah pada persamaan kode-nya.
Kemudian html di atas ganti dengan kode ini.
<dl id='comments-block'>
<b:loop values='data:post.comments' var='comment'> <div style='width: 12%; float: left;'>
<dt class='comment-author' expr:id='"comment-" + data:comment.id'>
<a expr:name='"comment-" + data:comment.id'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<br/>said..
</dt></div>
<div style='width: 78%; float: right;'>
<b:if cond='data:comment.author == data:post.author'>
<dd class='comment-body-author'>
<p><data:comment.body/></p>
</dd>
<dd class='comment-footer-author'>
<span class='comment-timestamp'>
<a expr:href='"#comment-" + data:comment.id' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
<b:else/>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='"#comment-" + data:comment.id' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd></b:if></div>
<div style='clear: both;'/>
</b:loop><div style='text-align:right;padding:10px;'><small>Powered By:<a href='http://www.catalog-tutorial.blogspot.com/'> Catalog-Tutorial</a></small></div>
</dl>
Setelah itu Simpan Perubahan.
Trouble-shooting :
Bug pertamaxx :
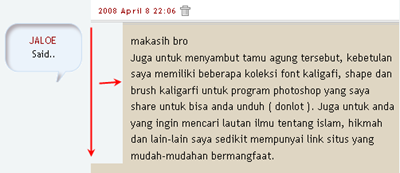
Seperti judulnya, dalam beberapa template yang saya uji coba ada sedikit masalahnya contonya seperti pada gambar ini. lihat tanda panah berwarna merah.
Untuk memperbaikinya masukan saja kode Css ini.
* {
margin: 0px;
padding: 0px;
}
di atas kode ini.
body {
properti:value
}
Bug Keduaxxxxx :
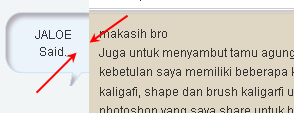
Seperti gambar di bawah, background gambarnya pada kolom untuk comment-authornya terlalu besar atau menjorok kesamping kanan.
Untuk memperbaikinya ganti saja kode ini.
#comments-block .comment-author { display:block; width:100px;
height:75px; background:transparent url(http://lh3.ggpht.com/jaloee/SL0_1DTNaNI/AAAAAAAACms/.gif) no-repeat top; margin:0; text-align:center;
padding:15px 0 0; line-height:1.4em; text-transform:capitalize; font-size:12px;
}
Dengan kode ini.
#comments-block .comment-author { display:block; background:#fff; margin:0; text-align:center; padding:15px 0 0; line-height:1.4em;
text-transform:capitalize; font-size:12px;
}
Pertanyaan Berikutnya !!
Bisakah kolom keduanya untuk tempat Gadget atau Widget ?
Oh yach…Seperti saya jelaskan di atas, ini merupakan hack experimen. perlu di uji dan test, sampai sejauh mana fleksibelitas-nya trick ini. Untuk itu sudilah kiranya saudara memberi masukan dan pendapat-nya. apalagi saya sangat bergembira sekali jika anda mengembangkan-nya lebih lanjut.












45 komentar:
PERTAMINAXXX..doeloe nie kang..walah..ternyata si akang mah eksperimen teyusss ini..waduhhh..pengen belajar nie..
nah skg baca baru baca kang..hehehe..
maaf kang saking suenengnya..hehehe
keduaax.....langsung terapin Suhu...ini yg sy tunggu2...
Hasilnya sih bagus yaa Kang,... CUma kayanya kalo di buat koq susah banget :D
xixixix.... orang gaptek gini, maunya terima beres aja.
Gimana puasanya kang?
Lancar...?
mantebh nih.. tapi udah pewe sama yang sekarang.. hehehe
Wah... postingannya keren tuenan... super keren... Meski saya ga tau apa-apa mengenai html kode, saya sadar yang mas Jaloe lakukan itu sakti banget... Aku juga pingin belajar... mas Jaloe buat e-book kaya O-OM.COM po'o.... Biar saya yang masih newbie ini bisa belajar...
permisi... aku kumpul2 bahan buat bikin leot gantiin leot aku sekarang... yag ini jelas aku masukin top priority hihihi, thanks. thanks..
gadis dah nyoba bang. tapi gak berhasil. kurang konsen kali,biasanya bisa tuh. trus sekarang gimana cara ngembaliin html yang terlanjur terhapus dan tergantikan ini bang?tadi gak simpna di ntpad dulu sih... *binun deh gw..*
eh jalu, jalu, tanya dunk, kenapa kok komentarku di atas (yg baru aja aku submit)jadi kristik islami?
hmmmm.. makin mantab ajah......
kang! mbok dibukak identitas komentatornya, biar aku bisa gampang komen di sini, dan sampean tidak kesasar. Blog aku ada di (Cah Sholeh)andymse.blogspot.com tapi sudah migrasi ke (CAH SHOLEH) andymse.soloraya.net
Wuih.. jadi ngiler nie.. Mantap!
Mantap Man...perlu ditiru dan di contex...
copy paste aja akh terus Jovie re-post...
*Jovie --> pelagiat.com*
kapan ya memulai keberanian untuk ngobrak ngabrik blog sendiri...?
lengkap banget tutorialnya mas, tapi kalo kayak ane masih perlu banyak belajar nih mas.
Yuu sama2 semua-nya makacih atas komentanya.. maaf mestinya ..sebelumnya saya sarankan backup dulu template-nya masing2..
and saya juga masih belajar koq.. masih banyak yg perlu di koreksi... jadi sama-sama lah kita belajar..
tampilan leot dari Google Chrome sama kayak Firefox kok kang...
Yess..... sukses di blog ane kang sekalian curi2 kode dikit :p
maaf baru berkunjung bung, tambah manteb aja nih tutorialnya :)
makin keren euy form komennya!!
Mantaab banget hack nya...
Bisa-bisa blogspot ngalahin wordpress kalo ada hacker template kyak gini. hehehe
Masukan mas
"Numbering Commentnya di masukin juga donk di template comment 2 kolomnya biar lebih manteb" Makasih. Di tunggu ya.
mak-mak, ahli banget kayaknya nh..
Muantab boz...harus di coba nih tapi nanti malam aja soanya mau ngajar dulu..
saya dah coba diblog aru saya dan berhasil tapi kok di kolom/kotak nama komentatronya beda ya bozzz dengan yang ini...mau saya utak atuk ngak ngerti ..
Comment Form Hack baru ni mas jalooe, Saya sudah bwat tpi ko' masih mencong sana-mencong sini ya mas, code propertiv: value itu dimana ya? minta bantuannya ya bOss
@ Robbie : maksudnya di atas Css body seperti ini rob
body {
background:#ffffff;
margin:0;
color:#333333;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
weleh boz, punya saya kok aneh bgt tampilannya..?? beda ama tutorial.. tp gpp jadi lebih bagus, n beda kayak punya anda... wkekeke
Thanks Boz, akhirnya kelar juga Comment Form saya, tar klo ada Hack2 baru lagi langsung saya cobain....Sukses selalu Triksnya mas jalooe.
bagus... makin mantap blog kita :)
boleh juga nieee...diterapin
hebat banget dah! ampuun..
@ for all
makacih untuk semun-nya ..heheheh
masih dak ngudeng saya mas
ajarin lebih mantap dong...
sebab ancur dah
waduh mantap banget nih kang jaloee.... tp kayaknya ada juga lo template yang uda otomatis begitu commentnya seperti template aku yang di Sini
hehehehe
infonya sangat membantu mas,lain kali saya coba juga.thxs mas
Bank qo commentnya jadi berantakan??
tolong kang desain layout saya di koreksi, untuk tulisan posting sebuah komentar berwarna putih.. klo ingin ganti color ngerubah yang mana?
terima kasih
untuk menambah tulisan (lewat form komentar Jadul juga boleh) lewat apa aya kang....
mohon pencerahannya
Terima kasih...
makasih kang... dah sip..
cuma di bagian kolom yang kedua pada bagian komentar sebelah kiri masih ada garis biru yang merusak pemandangan..
cara menghilangkan gimana... terima kasih
e...e...belum tidur ya kang....
bukan underline di nomor komentar kang...
tapi di kolom komentarnya (comment-body), disebelah kiri tulisan komentar ada garis biru vertikal sejajar dengan tulisan komentarnya... aku cari cari kok belum ketemu penyebabnya... Apa aku yang o'on ya... he..he...
padahal dah aku lembur mpe malam lho kang jaloe.. besok klo ditanyake murid2ku gmn kang? kan malu...
coba dilihatke di blog ku ya kang....
makasih sekali... salam kenal buat keluarga
Hmmm, udah dicoba bos....
Tapi kalo kotak yang warna'x coklat, ntar tulisan'x nggak keliatan....
Duh, sayang banget, padahl dah keren...
Maka'x gue ganti dgn yang lama aja...
wah mantep bener experiment nya mas
mau aku terapin di blog ku
www.noufalzblog.blogspot.com
makasih atas tipsnya
oke naza udah sukses di bab ini tinggal mengganti warna biar keliatan tulisannya, selanjutnya naza minta ijin mengikuti kursus bab ke 2 ok
wah keren nih.. mu nyoba ah..
thanks ya..
Berhasil... wah, tutorial kang jaloe emang cocok buat blog saya. haturnuhun kang...:-)
terimakasih banyak atas informasinya sobat, ini akan sangat berguna untuk kita semua Job Feed Aggregator, General Forum Discussion
salam
Post a Comment
" Apapun Yang Dapat Anda Lakukan, Atau Ingin Anda Lakukan Mulailah
Keberanian Memiliki Kecerdasan, Kekuatan Dan Keajaiban Di Dalam-nya"
Makacih Atas Komentar-Nya