Artikel ini telah di update untuk mengetahui lebih lanjut silahkan baca pada tulisan ini “ Upgrade desain halaman komentar 2 kolom “
Sebelumnya saya ucapkan terimaksih yang sebesar-besarnya kepada kawan-kawan atas support dan saranya pada tulisan " mendaur ulang perwajahan atau desain layout komentar ".
Juga perlu di tegaskan di sini , inti sebenarnya tulisan tersebut bukan pada perwajahannya, tapi lebih kepada trik membagi kolom komentar menjadi dua kolom. Sedangkan untuk redesain selanjutnya, terserah anda karena saya pikir ini sangat fleksibel dan mudah sekali untuk di modif.
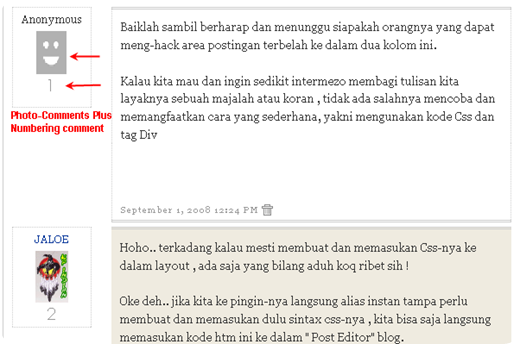
Selanjutnya pada sesi tulisan ini, saya hanya ingin melanjutkan bagaimana caranya meng-integrasikan atau menambah nummber-comment dan photo-comment ke dalam halaman komentar dua kolom ini.
Yuu mari kita lanjut , jika ingin mengetahui caranya :
Pertamaxxxx :
Backup dulu template kita. setelah itu buka tab Tata Letak- Edit Html.
Kemudian centang/tandai kotak kecil di samping tulisan Expand Template Widget
Keduaaxxxxxxx :
masukan Syntax Css ini.
* {
margin: 0px;
padding: 0px;
}
di atas Css body ini.
body {
background:$bgcolor;
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
}
Artikel Lain :
membuat alert message
Bingkai untuk karya puisi
menambah sosial bookmarking
mempercantik bagian komentar
*Note : salah satu kegunaan syntax css di atas, untuk memulai valuenya secara default adalah nol untuk margin dan padding. baik di hitung dalam browser firefox maupun Ie.
Ketigaxxxxxxxx :
Cari syntax Css Comments template anda . biasanya di bawah tulisan keterangan seperti ini.
/* Comment */
Atau seperti ini ....
/* Comment
-------------------------------------------------- */
* jika masih belum tahu letak kode css tersebut .. tanya pada tetangga blog sampen yg sudah ahli.
Setelah ketemu ganti semuanya dengan Syntax Css ini.
/* Comments
----------------------------------------------- */
#comments { background:#fff; border: solid #cccccc 1px;/* border atau bingkai */ margin-bottom:10px; }
#comments h4 {margin:1em 10px; padding:10px; font-weight: normal;
line-height: 1.4em; text-transform:lowercase; letter-spacing:.2em;
color: #ccc;
}
#comments-block {margin:.5em 0 1em; line-height:1.6em;
padding:10px;
}
#comments-block .comment-author {display:block; width:90px;
height:110px;border:1px dotted #ccc;
margin:0; text-align:center; padding:5px 0 0; line-height:1.4em;
font-size:12px; text-transform:capitalize;
}
#comments-block .mount-author {
display:block; overflow:hidden; max-height: 16px;
text-align:center;
}
#comments-block .comment-body {
background:#fff ; border-top:3px double #ccc; margin:0;
border-right:1px dotted #ccc;border-left:1px dotted #ccc;
padding:10px 5px 0 10px;
}
#comments-block .comment-footer {
background:#fff ; border-right:1px dotted #ccc;
border-left:1px dotted #ccc;border-bottom:3px double #ccc;
margin-bottom:5px; padding:70px 5px 5px 10px; line-height: 1.4em;
text-transform:normal; font-size:10px; letter-spacing:.1em;
}
#comments-block .comment-body-author p {
background:#EFEBE0 ; border-top:3px double #ccc;
margin:0; padding:10px 5px 0 10px;
}
#comments-block .comment-footer-author {
background:#EFEBE0 ;border-bottom:1px solid #ccc;
margin-bottom:5px;padding:70px 5px 5px 10px;
line-height: 1.4em; text-transform:normal;
font-size:10px; letter-spacing:.1em;
}
#comments-block .comment-body p {
margin:0;
}
.comment-form { background:#EFEFEF; border:5px solid #cccccc;
margin:0 10px 20px 10px; padding:10px 0 0 15px; }
.deleted-comment {
font-style:italic; color:gray;
}
.numberingcomments{
margin-top:5px;
font-family: 'Century Gothic','Lucida Grande',Arial,Helvetica,Sans-Serif;
font-size: 20px; font-weight: normal;
}
Keempaxxxxxx :
cari kode html di bawah ini.
<b:loop values='data:post.comments' var='comment'>
dan keseluruhan kodenya jadi atau mirip seperti di bawah ini.
<dl id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl>
Kemudian ganti seluruh kode Html di atas dengan kode ini.
<dl id='comments-block'>
<script type='text/javascript'>var CommentsCounter=0;</script>
<b:loop values='data:post.comments' var='comment'> <div style='width: 10%; float: left;'><div class='' expr:id='data:comment.id'>
<dt class='comment-author' expr:id='"comment-" + data:comment.id'>
<div class='mount-author'> <a expr:name='"comment-" + data:comment.id'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if></div>
<div class='commentphoto' style='margin-top:.5em;'/><span class='numberingcomments'>
<a expr:href='"#comment-" + data:comment.id' title='Comment Link'>
<script type='text/javascript'>
CommentsCounter=CommentsCounter+1;
document.write(CommentsCounter)
</script>
</a>
</span>
</dt></div></div>
<div style='width: 80%; float: right;'>
<b:if cond='data:comment.author == data:post.author'>
<dd class='comment-body-author'>
<p><data:comment.body/></p>
</dd>
<dd class='comment-footer-author'>
<span class='comment-timestamp'>
<a expr:href='"#comment-" + data:comment.id' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
<b:else/>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='"#comment-" + data:comment.id' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd></b:if></div>
<div style='clear: both;'/>
</b:loop>
</dl>
Kelimaxxxxxxx :
Masukan javascript untuk photo-author .
<script src='http://yggomelprup.googlepages.com/blogger_comment_photos.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
BloggerProfiles.noimage = 'http://lh3.ggpht.com/jaloee/SJr2PbdrTsI/AAAAAAAACYI/EnzbBOOGxBg/nopic_48.gif';
BloggerProfiles.imageWidth = 50;
BloggerProfiles.imageHeight = 60;
addLoadEvent(function(){showCommentPhotos('commentphoto','comment-author', 1);});
//]]>
</script>
di atas tag Html ini.
</head>
Setelah itu Simpan Template.
Special Thanks..
Ramani : author comment highlighting
Purplemoggy : comment author photos
blog.randomnessf : translation numbering comments










63 komentar:
wah oke punya nie tutorialnya, busyet dach kodenya apa ga bisa di buat external KANG, biar sedikit singkat :)
hehehe.. kalau untuk sampean, Css-nya mendingan begitu kang..
ketigaaax..... nice info... berkat akang bagian komentar ai jadi gresss..
@ mocal : yuuu.. ente emang udah lihai jg ngemodif.. met berkarya terusss..
Wow....keren banget Kang Jaloee...
kok bisa yah?? ck..ck..ck...
ini mah udah pecandu blogger...kalo gak ngutak atik html gak bakal bisa tidur..
ayo sekarang tidur..tidur yuuk..hihiks...
@jovie
tahu saja kalau ngga ngedit html ngga bisa tidur..heueueue
yuuukk tidur...emang dah ngantuk neh
Komen dulu baru baca
Jadi siih, tapi kok fotonya double yach? hiks-hiks-hiks
Help donk. dianalisa, kira2 knp?
Update:
Udah beres bang.
sekalian minta izin, "BloggerProfiles.noimage" saya ganti URLnya ya bang?
@laboratorium ide owner
yup tadi kesana bro.. bagus tuh
Mak Nyuuuuus...artikelnya...tapi rada bingung kalo yg ga ngerti...
Wah, ini ilmu tenaga dalam tingkat tinggi, kang. Butuh bertapa dulu untuk mempelajarinya. Hehehe.
Btw, thanks kan. Tutorial kang Jaloe selalu berkualitas.
mau ah..swer aku mau bikin gini. ntar aku coba lagi setelah kemarin gagal. siap dipandu lagi ya bang..
@ B = yup jgn khawatir, masih banyak blogger yg siap bantu koq..
@ Anthony H... sebenarnya cuman butuh kosentrasi mas.. heuheu
@ Kristina D ... siap boss
wah... mas infonya mantap. kapan2 aku cobain... salam kenal ya mas...
Pas kang jaloe kasih tahu semalam, langsung di coba tapi belum berhasil kang....
mudah-mudahadn nanti bisa
Bank masa foto authornya tidak keluar yah di blog saya?? http://yudhim.blogspot.com/
@ Lyla : salam kenal juga .
@ Pa Edi : yuu pa guru.. mudah2an saja sukses..
@ Yudhi : biasanya yud kalau ngga jalan gitu
ada ketidak cocokan antar javascript-nya.. coba langsung saja kamu ambil script javanya di purplemoggy .. scripnya yg paling bawah
wah...gk ketemu css kedua nya kang....
huhuhu..sedihnya
@ awan.. iya neh sebaiknya di tunda dulu.. mungkin kode sampean itu di antar ini.
.comment-footer
kalau berani tantangan..bakcup dulu template na.. tapi kalau pingin hati2 mendingan jangan deh
ijin nerapin Suhu....
mesti kudu dijajal ini teh sklian ngabu2rit bsk lah :)
Kang tetep ga bisa??Author Photonya ga keluar.kira2 masalahnya apa yah??
oia aku mau tnya neh..
akang bisa ga buat tab kyk di yahoo Tabnya Bikin Horizontal bukan yang kayak Tab Accordion??
ntar malem uji coba ah, sekarang udah mu buka puasa mau mencoba nanggung, hehehehehehe, sip kang
@ yoedhi > apa sih yang ga bisa buat kang jaloeee, durian aja bisa di belaah eh kolom komentar bisa di belah jadi 2 , ya kang wekekekekekeke
@ Yudhi
coba ente bisa lihat di sini
http://www.cssplay.co.uk/menus/mini_tabbed_pages.html..
@subagya
kekekekek.. ada2 saja.. he2
Salam kenal kang... wahh keren banget ne.. coba template saya selebar ini.. pasti bisa praktekin langsung.. hiks.. sedih..
thanks kang atas triknya..jadi makin siip deh kolom komentar saya..hehe
Mlm Mas.. Bleh bgt tu dcoba tipsnya... langsung mnuju TKP ahh..
hebat banget deh mas Jaloe ini!
saluuutt...!
kreatif banget!
Salam Mas Jalooe...Setelah saya coba memasukkan kode ini
* {
margin: 0px;
padding: 0px;
}
Kedalam blog saya, daya menemukan ketidak teraturan seperti Semua judul yang ada di sidebar tidak mempunyai space seperti judul Chat box, dan top articles di blog saya. tetapi ketika saya hapus semuanya jadi stabil. BTW ada gk ya cara membuat judul di sidebar ada spaceny? klo ada ksih Info..ya Bosz
@ Robby
yu emang betoel rob.. setelah memasuka css itu semua di hitung dari 0 margin dan padding.. kalau mau capeh seh.. untuk yang lainnya set lagi angka margin dan padding-nya..
mas jaloe..... tolongin dong.... saya dah pusing banget nih... setiap kali mau otak atik template selalau aja error.... mau ganti template juga error..... pusing banget mas.....
yang muncul tulisan kayak gini mas......
We're sorry, but we were unable to complete your request.
When reporting this error to Blogger Support or on the Blogger Help Group, please:
* Describe what you were doing when you got this error.
* Provide the following error code and additional information.
bX-tfumjv
Additional information
blogID: 2965266892521545335
host: draft.blogger.com
uri: /html
This information will help us to track down your specific problem and fix it! We apologize for the inconvenience.
tolonging dong mas..... please!! dah pusing banget nih.... balasnya... balasnya langsung ke blog saya yah mas... biar nggak pusing lagi nyarinya...... ;)
wah udah di coba,,mantap deh..
awesome! i did it.. but too hard to edit back.. anyway thanks..
Sebenatnya saya sudah lama sekali ingin membuat kolom komentar yang seperti ini, saya juga udah bertanya pada teman-teman blogger lainnya tapi nggak direspon, saya nggak tahu kenapa, tapi saya terus mencari blog-blog yang ada tip & trik nya untuk saya baca, dan yang saya cari selama ini ternyata ada disini di CATALOG BLOG,
Saya sudah baca cara nya, tapi membuat saya berpikir dua kali untuk membuatnyam karena terlalu banyak dan panjang rupanya, mungkin bagi orang seperti mas sangatlah mudah, tapi bagi saya yang baru aja bisa buat BLOG, ini sangatlah susah sekali bagi saya, saya sangat sayang sekalai sama blog saya, dan saya takut rusak, karena saya kurang yakin untuk membuatnya kembali persis sama itu tidak mungkin, dan saya mau coba, tapi harus saya pelajari dulu baik-baik kayaknya nih. Semoga berhasil nantinya....
Terima kasih sekali saya ucapkan kepada pemilik blog ini, yang telah membuka rahasianya dalam membuat kolom komentar yang ada kolom foto komentatornya.
Sukses selalu buat anda, amin.....
@ Raja Ghajali
jika mas ingin bisa hubungi saya saja via gtalk ini alamat-nya jaloee@gmail.com
nanti kita bikin sama-sama
nyoba ah...ada photonya gak....
wah bagus kang
Selamat Pagi akang,
maaf, saya baru buat blog. tapi kok nggak bisa buat comment, kenapa ya?
@ GothBoi
wah kayaknya ada yang salah pasang kode na mas..
Terima kasih atas pencerahannya.. sekarang blogku dah ada kotak komentar yang asyik...
Punya saya kode-kodenya kok gak ketemu ya om, beda apa ya....(gak dong apa itu HTML, XML, CSS, PSSI, PSIS, DLL.....)
ada kode yg dimana-mana pasti sama gak.
soalnya saya gak tau dasar-dasar pengkodean...
Heran deh kang, kl nge-klik "post a comment", linknya udah menuju ke
http://bla-bla-bla.html#comment-form
tapi tetep gak keluar comment-form nya.
Apa templatenya kali ya? Sejak hari pertama pake template itu (default) juga gak bisa koment.
Gimana ya?
tralalala..trili..li....aku bernyanyi...setelah kemarin gagal dan gagal nyoba, akhirnya sekarang berhasil. kelihatanya emang rumit nih panduanya yang tulisanya selangit. tapi setelah diikutin dengan seksama, dan penuh hati2*takut gagal lagi* rupanya mudah juga. he..he...
saya, sudah coba tetapi fotonya ngak ada, mohon pencerahannya. trima kasih,
wah sudah bisa seh, tapi masih berantakan perlu di benahi, karena warna kita beda...
coba kang jalooe lihat di blog saya
www.sekolah-dasar.blogspot.com
waduh tutorialnya kuarang berkesinambungan, harusnya ada catatan nb buat yang udah ikut tutorial ini tinggal merubah sedikit css yang episode yang lalu. sayang kan yang udah merubah warna dan tampilan musti melototin satu persatu skrip tambahan.
MAS, INI TUTORIAL YG AKU CARI TUK MEMANISKAN BLOG, TAPI.... BAGI SAYA YANG PEMULA KOK MADAN BINGUNG YA...
TAPI TAK APALAH NANTI TAK COBA DAN KALAU GAK BISA BANTUIN YA KANG HE...HE...
makasih mas, setelah dipasang di bLogQ langsung bisa....
tapi koq ga da fotonya yah.....
@ die_182
tulisan ini telah di perbaharui ..
http://catalog-tutorial.blogspot.com/2009/01/upgrade-desain-halaman-komentar-2-kolom.html
Kang Jaloe saya numpang posting ya tentang artikel ini karena berguna...
@ Tukang Arsip
yuu silahkan saja :)
masakeh ya...
mas kenapa gambar authornya kok gak muncul lagi
TErimaksih, tapi terus terang sebagai pemula masih bingung nechhh... gpp lah yang penting Terima Kasih
template aku sudah ada kotak gambar bagi commentor, tapi gambar nya tidak keluar.bolehkah aku copy paster saja script photo-author tu?
good!
nice tips, sangat membantu gan :)
salam kenal :)
makasih neh kang, tadi ge liat tulisan yang updetnya... salam kenal ya..
terimakasih banyak atas informasinya sobat, ini akan sangat berguna untuk kita semua Job Feed Aggregator, General Forum Discussion
salam
Setelah diCoba Tutorialnya Ternyata Foto kok ngak keluar bang :(
Post a Comment
" Apapun Yang Dapat Anda Lakukan, Atau Ingin Anda Lakukan Mulailah
Keberanian Memiliki Kecerdasan, Kekuatan Dan Keajaiban Di Dalam-nya"
Makacih Atas Komentar-Nya