Untuk menambah atau membagi kolom pada area postingan layaknya seperti majalah atau koran, caranya sangatlah mudah. Namun yang saya alami, kendala-nya adalah postingan atau tulisan kita menjadi berganda atau kembar.
Menurut Hoctro-hack, salah satu solusinya mesti mengunakan JSON (JavaScript Object Notation), namun sampai sekarang jago ngehack ini belum juga turun gunung.
Baiklah sambil berharap dan menunggu siapakah orangnya yang dapat meng-hack area postingan terbelah ke dalam dua kolom ini.
Kalau kita mau dan ingin sedikit intermezo membagi tulisan kita layaknya sebuah majalah atau koran , tidak ada salahnya mencoba dan memangfaatkan cara yang sederhana, yakni mengunakan kode Css dan tag Div.
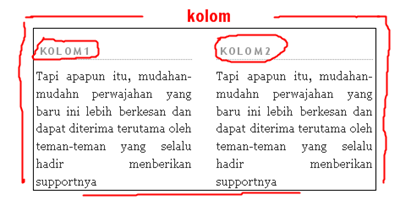
contoh.
Menurut Hoctro-hack, jika ingin tidak berganda atau kembar maka yang perlu dilakukan adalah mengunakan JSON, namun sampai sekarang rencana-nya belum juga terlaksana.
Baiklah sambil menunggu siapa orang-nya yang dapat meng-hack area postingan terbelah menjadi dua kolom, kita mengunakan secara biasa saja dulu, yaitu menulis.
* mungkin jika di ibaratkan kolom merupakan induk ( tempat ) bagi kolom1 dan kolom2.
Penerapan :
baiklah langsung saja pada penerapanya.
Pertamaxx : buka tab pengaturan – format :
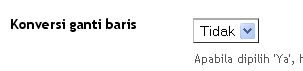
kemudian di samping kanan tulisan “ Konversi ganti baris “ pilih ke “ tidak “ , karena terkadang “Post Editor” blogspot tidak pamiliar dengan tag html lainya.
ilustrasi gambar.
Keduaaxxx : kemudian masukan Css ini di atas tag : ]]></b:skin>
/* kolom
------------------------------------*/
#kolom { margin-left : 0px; margin-right : 0px;}
#kolom1 { width : 46%; float : left;text-align : justify;
padding:0px;margin:0px;}
#kolom2 { width : 46%;float : right;text-align : justify;
padding:0px; margin:0px;}
opsional : kita bisa menambah sebuah heading <h3> atau <h2> untuk bagian judul pada setiap kolomnya atau menambah baris untuk tulisan “ selanjutnya “ atau untuk kasus-kasus tertentu kita bisa juga memberikan properti float pada kolom induk-nya .
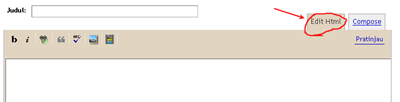
Ketigaaxxx : buka “ Post Editor “ blog kemudian pilih “ Edit Html “
Kemudian buatlah tulisan seperti ini.
<div id=”kolom”>
<div id=”kolom1”>artikel kolom pertamaxxxxxxxxxxxxx…</div>
<div id=”kolom2”>artkel kolom keduuuuuuuuaaaaaaaaaaaxxxx.</div>
<div class=”clear:both”></div>
</div>
Cara Instan.
Hoho.. terkadang kalau mesti membuat dan memasukan Css-nya ke dalam layout , ada saja yang bilang aduh koq ribet sih !
Oke deh.. jika kita ke pingin-nya langsung alias instan tampa perlu membuat dan memasukan dulu sintax css-nya , kita bisa saja langsung memasukan kode htm ini ke dalam “ Post Editor” blog.
<div style="width: 45%; float: left;">Tulisan Kolom Pertamaxxx</div>
<div style="width: 45%; float: right;">Tulisan Kolom ke Duaaaaaaa</div>
<div style="clear: both;"></div>
Tambah bumbu tambah sedap
mungkin jika di tambahkan dengan cara penulisan Alert Message, hasilnya bisa seperti ini.
Iklan Pertamax:
Apakah anda merasa kesepain ? butuh teman untuk kencan.. silahkan hub“
Read more
Iklan Keduaaaxx:
Di cari cewek cantik yang baik hati dan ramah linkungan .. hub phone ini .
Read more
Iklan Ketigaxxxxx:
Anda bosan dengan pasangan hidup anda ? jika ya.. itu tandanya anda bermasalah
Atau mungkin seperti ini :
Atau Mungkin anda punya ide lain dan cara lain ??
* jika kode-kode di atas bermasalah, mungkin anda perlu menulis ulang secara manual, alias ngga pake copas ( copy paste ).
Note : dengan beberapa tambahan sintax css, kita bisa menerapkanya juga ke dalam sidebar kolom.












31 komentar:
lha..pasti keren nih..
ono maning.........dikantungi dulu, lagi ngreview job nih... ntar dicoba-coba tutor-nya
sukses selalu...
waduh tambah ilmu lagi buat Panda nih bung :)
lagi tahap perubahan gara2 anda, jd pgn ngikut brubah :D
saya jatuh cinta sama desain template blog ini suer!!!
ngomong2 gimana caranya bikin seperti yang ada diantara navbigasi dan isi postingan itu (yg kayak MSN style). tunjukin dong..
terima kasih sharing infonya...
salam,
achmad faisol
http://achmadfaisol.blogspot.com/
thaannnhjjkkkk
gimana bisa pa gak?
thx ilmunya...
Btw..aku mau ngilangin border yang mengelilingi image yang biasanya aku sisipkan di artikel. Gimana caranya ya....?
Wehehehe... caplok ah..
nuhun kang..
tuh kan...gak ngasih tahu kalau ada temuan baru...(kedahuluan dicaplok kang firdaus deh...)
wah sik ra mudeng aku kang jaloe, dasar gaptek yo
mau belajar emang disini tempatnya..
thank ya infonya..
waaah, ketinggalan nih jadi yang keduabelasss
langganan ah blog kang jaloe :D
mmm di baca dulu kang , nanti baru di praktekkan di blog test. hehehehehehhe, nice info kang. Keep Post yak
ya neh kalau udah ada kabari yo mas,,,,
berminat aq!!!!
Wah mantap banget neh bro... Pinter banget sih :D
http://adieska.net/
saya tunggu posting style MSN-nya ya...
wah.. saya mau nyoba negh..tapi blon familiar dengan platform blogger.. hiks.. hiks... aku terlambat...
Weew! Good bangetch itchu, biar qita nulish arcikel lebih atracktif dan eniakh dibatca
*bibir monyong-monyong ky Cincha Lora*
Salam kenal yo Oom,...
sip kang jaloee. ieu anu tos lami ku simkuring di pilari. hebat lah kang jaloee, sok atuh borojolkeun sadaya elmuna, ke kusimkuring rek di tandean sadayana.
eh kang jaloee, sekedar info. Mizake tos tiasa ngadamel "he real magazine template", pami bade ulak-ilik sok didie tah kang themerious. boh bilih bade ngabandingken sareng teknik anu ieu
mantap banget tapi pengaruh ga ya sama template blog? apa ga melebar kesamping gitu bisa hilang tulisan yang muncul?
bener2 edun uy...
baru beberapa hari gak ke mari... dah ketinggalan info neh..
tambah keren, mantab guru...!!!
waw...luar biasa!
salut deh ama mas jalooe!
izin diikutyi mas..:D
yu silahkan
Wah,.. keren banget nie...
Bisa gak ya????
Gue baru baca artikel ini.., ternyata menarik juga untuk gue coba.
Btw gue juga mo nanya sekalian nih bos...,Kalo mau nambah tulisan di sisi kanan artikel ( seperti dlm artikel ini ) gimana caranya bos ? Apa itu ada di dalam artikel dgn judul "Membuat Alert Message"
lam kenal aja..thaks tuk infonya
wah, bagus tulisannya...;-). i love this blog
bang haji, met malam kang, aku ingin nanya, kok aku gag isa yah mbuat kayak gituan kang?, dah tak cuba cuba dengan sekuat tenaga (****hayyah****), tapi gag isa kang,apakah tempelatenya gag sama kang?, mohon pencerahan
@ Abah Rafi
coba saja kode yg ini
<div style="width: 45%; float: left;">Tulisan Kolom Pertamaxxx</div>
<div style="width: 45%; float: right;">Tulisan Kolom ke Duaaaaaaa</div>
<div style="clear: both;"></div>
langsung di tulis pada edit html postingan
Post a Comment
" Apapun Yang Dapat Anda Lakukan, Atau Ingin Anda Lakukan Mulailah
Keberanian Memiliki Kecerdasan, Kekuatan Dan Keajaiban Di Dalam-nya"
Makacih Atas Komentar-Nya