Sambil nunggu datang-nya kantuk, dan sambil nunggu tulisan apa yang akan di publis berikutnya. Saya mencoba mengulang tulisan tengtang “ Post –Footer “ . dan tentunya saya tambahkan beberapa penjelasan seiring pengembangan informasi yang saya dapatkan.
Jika saudara belum mengetahui apa itu “ Post – footer “ ? saya telah buat ilustrasi gambar sebagai petunjuk-nya biar jelas.
Sudah jelaskan maksud tentang post-footer ini. Sekarang bagaimana untuk mengenali kode htmlnya satu persatu dalam templatenya ? bagaimana cara menganti tulisan “ Di posting oleh Pemilik Blog “ Menjadi “ Penulis : Nama Penulis” ? Dan bagaimana cara menganti tulisan “ Label: Nama Label “ menjadi “ Categorie :NamaLabel”?
baiklah mari kita mulai.
Ini merupakan penjelasan awal ( div class ) tentang post-footer
<div class='post-footer'>
A : Line Pertama :
Ini merupakan penjelasan baris pertama ( atau tag yang mewadahi apa yang ada pada baris pertama pada post-footer).
<div class='post-footer-line post-footer-line-1'>
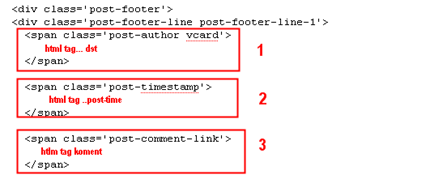
ilustrasi gambarnya :
c. ini merupakan tag yang menjelaskan “ Author/nama pemilik blog. ( di awali dengan tag <span class='nama class'> dan tag penutup-nya </span>
<span class='post-author vcard'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
<span class='fn'><data:post.author/></span>
</b:if>
</span>
ilustrasi gambarnya :
* Keterangan * :
kita bisa saja menganti pada tag html name author di atas yakni :
<data:top.authorLabel/>
<span class='fn'><data:post.author/></span>
menjadi seperti ini :
<b>Penulis</b> :
<a href=" http://www.blogger.com/profile/06322035097256660173"
class="fn n url"><b>Juragan Beras</b></a>
hasilnya :
“ alamat link yg berwarna merah, sesuaikan dengan alamat profile masing-masing, atau bisa saja alamat link profile yang lebih spesifik “.
d. ini penjelasan tentang waktu di publish-nya postingan.
<span class='post-timestamp'>
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/>
<b:if cond='data:post.url'>
….. dst …. dst
</span>
ilustrasi gambar :
e. ini penjelasan tentang tag html komentar.
<span class='post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.allowComments'>
… dst …. dst…dst
</span>
ilustrasi gambar :
e. ini penjelasan tentang post-icon email dan penjelasan tentang quickedit pencil ( dalam edit mode.. red )
<span class='post-icons'>
<!-- email post links -->
<b:if cond='data:post.emailPostUrl'>
… dst … dst .. dst
<img alt='' class='icon-action' src='http://www.blogger.com/img/icon18_email.gif'/>
</a>
</span>
</b:if>
<!-- quickedit pencil -->
<b:include data='post' name='postQuickEdit'/>
</span>
ilustrasi gambarnya :
* keterangan * :
tulisan yang berwarna merah merupakan url icon/gambar, jika kita ingin menganti icon/gambar emailnya.
f. dan di bawah ini merupakan tag html penutup untuk post-footer baris pertama yang harus ada. ( agar terhindar dari kesalahan well-formed.red)
</div>
B. Line Kedua :
Pada baris kedua ( post-footer-line-2 ). dalam template minima hanya mempunyai satu keterangan saja yakni ; post-labels.
<div class='post-footer-line post-footer-line-2'>
dan ini penjelasan tentang tag post labelnya :
<span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
</span>
ilustrasi gambarnya :
* keterangan *
tulisan berwarna di atas bisa kita ganti, jika kita ingin mengantinya dengan tulisan lain misalkan : Categorie.
hasilnya :
sedangkan tag di bawa ini sebagai penutup untuk post-footer-line-2.
</div>
C. Baris Ketiga.
Sedangkan baris ketiga pada template minima tidak ada tag html apapun, akan tetapi jika kita mau kita bisa menambahkan tag html yang sekiranya kita anggap perlu. seperti menambah sosial bookmark , related post dll.
<div class='post-footer-line post-footer-line-3'/>
</div>
Seperti biasa setiap sebuah class atau id harus ada tag penutupnya, demikian juga untuk <div class=”post-footer”> ini . harus ada tag penutupnya, yang di simpan di ujung akhir baris ketiga . yakni :
</div>
jadi jika kita ringkas penjelasan tentang tag html post-footer ini, rangkumannya seperti ini :
<div class='post-footer'>
<div class='post-footer-line post-footer-line-1'>
tentang : * NameAthour * TimeStamp * post-comment-link *post-backlinks *Icon Mail *Quick Edit.
</div>
<div class='post-footer-line post-footer-line-2'>
* post-label.
</div>
<div class='post-footer-line post-footer-line-3'/>
* bisa di isi dengan tag html.
</div>
</div>
Update :
Dengan mengetahui struktur dan antara tag yang mengapitnya, yakni <span class=” “> isi </span>. kita dapat memindah-mindahan posisi, authorname,komentar, label dst.
ilustrasi gamb .
* NOTE
Bagimana cara menambahkan background image atau warna ke dalam post-footer ? Bagimana cara menambahkan sosial bookmark ke dalam post-footer ?.
keterangan bisa di lihat pada postingan berikut ini ;
Related Posts








13 komentar:
Detail bgt tutorialnya.....bisa sambil merem neh saya ngotak-atik footer saya...hehehe
ooooooo.... memang mantap..... bisa aku jadikan referensi nih
Kereen pisan lur..
aku ketinggalan info yg satu ini. okedeh tak nongkrong disini dlu dimalam minggu ini
hehehe.. kalau butuh minuman tinggal pesan saja.. mau air bening apa teh .. kalau juice beli sj ke warung... heheheh
wah lagi cari inspirasi nih , saya lagi ubek2 isi blog kang jaloee
wah..jovie ngoprek nih...mumpung ada waktu....
===========================================
Kang Jaloe jelek...Jovie komentnya udah se abreg disini masih dikira gak mau koment...sebel!!
tapi Jovie lebih sebel lagi nih...koment Jovie kok jarang di respon...hih...sekarang siapa yang jadi blogger sombong ni??
kang nanya lg ( maap bawel :Peace: )
kalo mo mindahin kode2 kaya timestamp, author, dkk itu ke bawah atau di samping judul post kumaha eta kang?
@ Radith
simpan saja di bawah kode ini
<div class='post-header-line-1'></div>
nuhun kang jaloe
makasih sangat bermanfaat
ko' di 'edt html' saiia, baik setelah maupun sebelum di centang (kotak kecilnya) gag ada tulisan (*div class='post-footer') nya iia?!?!? jd gag ngerti mo ngeditnya dari mana sampae mana?!?!
terimakasih pencerahannya ^:)^
tks bgt infonya
Post a Comment
" Apapun Yang Dapat Anda Lakukan, Atau Ingin Anda Lakukan Mulailah
Keberanian Memiliki Kecerdasan, Kekuatan Dan Keajaiban Di Dalam-nya"
Makacih Atas Komentar-Nya