Seperti janji kemarin pada postingan “ Mengenal tag Html Post-Footer pada template minima ". Maka saya akan lanjutkan lagi pembahasan tersebut.
Terutama yang berkaitan dengan - bagaiman cara-nya menambah sosial bookmarking pada post-footer ini ?
Seperti : Googlebookmark, Facebook, Twitter,Del.cio dll
oceh ..
Pertamax :
buka Edit Html kemudian tandai/centang di samping Expand Template Widget.
Keduax :
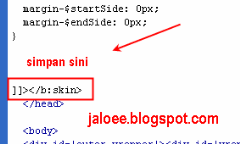
simpan script css ini. di atas tag : ]]></b:skin
.rsociales ul {
display:inline;
margin:0pt !important;
padding:0pt !important; }
.rsociales li {
background:transparent none repeat scroll 0%;
display:inline;
list-style-type:none;
margin:0pt;
padding:2px; }
.rsociales img {
border:0pt none;
float:none;
margin:0pt;
padding:0pt; }
.rsociales-sobre { opacity:0.4; }
.rsociales-sobre:hover { opacity:1; }
Ketigax :
kemudian pada Post-Footer baris ketiga . yakni :
<div class='post-footer-line post-footer-line-3'/>
masukan script ini di bawahnya :
<div class='rsociales'>
<ul>
<li><a expr:href='"http://www.technorati.com/faves?add=" + data:post.url + "&title=" + data:post.title' target='_blank'><img alt='Agregar a Technorati' class='rsociales-sobre' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYOupez_xEUO3ufSs2Z41IHNElHo7_2VPtimr2HJkX20VsiolXqbiqJlJ2LNdoANGKQaJS5y79jPKE7rMPcD_JvLhg1S3hTv3zOWFYqgC3qEBYgx_NLhAOyNEOwDlukqkRCVA8QCp5vRM/s1600/technorati.gif'/></a></li>
<li><a expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' target='_blank'><img alt='Agregar a Del.icio.us' class='rsociales-sobre' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWnvSoyVWTEgzUnmYOqllVIl8rXCiKzCaO2X68DeIQfGQJwWKElCofTBh4li8S2bHcDl4X1SEnvafhEPf5v-3k4rkppGJyVI4tRFV5m4eVR7plTP0StKuA0kELc8NB6Mdoxs_h-LyG7fQ/s1600/delicious.gif'/></a></li>
<li><a expr:href='"http://digg.com/submit?phase=2&amp;url=" + data:post.url + "&title=" + data:post.title' target='_blank'><img alt='Agregar a DiggIt!' class='rsociales-sobre' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj7HMo3oo4S5xU1obUxElFbrUUkZd3yz-szsF7ufNR_PHOS7PtA_rPkX6R4wugbWlZ8vUsCMaxrCS62cKnmUWPUVaWXaCo0FJfADFa4853CQxSNd-pSp_8RfXaIhsRq7uEjH55McZRoqwU/s1600/digg.png'/></a></li>
<li><a expr:href='"http://myweb2.search.yahoo.com/myresults/bookmarklet?u=" + data:post.url + "&title=" + data:post.title' target='_blank'><img alt='Agregar a Yahoo!' class='rsociales-sobre' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjShVr6deYfunFqRRb6if31wjDRLZSy_FgRXaQdqnJyp4JkuDXB-eyiAlGD5jEpbkFnu1ftEKRu4q5YLJhWO95zuaHfvX5E3ftDU2NWEkSixcOOt8g6nARgUBOEXoh6bzV8d8kSyG4S6g/s1600/yahoo.png'/></a></li>
<li><a expr:href='"http://www.google.com/bookmarks/mark?op=edit&output=popup&bkmk=" + data:post.url + "&title=" + data:post.title' target='_blank'><img alt='Agregar a Google' class='rsociales-sobre' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2N5cdiyh0h7i3qOpKJhfat9azjW8WW-mLc3zA9XgbZ-oeLH0JS5J2assxmSfVNlrTSaNG0YKdx_UClmcwA6eboYx6k1fLZYO1PE6vUdpVCPlRVuvqQ8BACTpVx9ms7XxII0aDbjnwviQ/s1600/google.gif'/></a></li>
<li><a expr:href='"http://meneame.net/submit.php?url=" + data:post.url + "&title=" + data:post.title' target='_blank'><img alt='Agregar a Meneame' class='rsociales-sobre' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh28LPmrWwXpNAQg2xn2z0mZo4HNqqLwgK2Fz7qZBNemCLwNlUteQAn6H8ui8crAZATdeMdA2WEXxrPXP-hzvoL2fYNJDqmhQb0ATR46GF0UjFywZLFL1_PnhxIp290nXx8f5OyBGpEJVA/s1600/meneame.png'/></a></li>
<li><a expr:href='"http://www.furl.net/storeIt.jsp?u=" + data:post.url + "&title=" + data:post.title' target='_blank'><img alt='Agregar a Furl' class='rsociales-sobre' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkmhEL_x9npfymOy_Fx8iJ6cROBda9sg_UJqdUoXpSP9yMdlYNzgmvC-7Zp1ZrD-gdEiflesNNzsT8C7KW4P2SLP6286rK_Un-Nnm1W_JL7BUz9-6WLaVyTHMeZemJbjbp6iaPJmIwA0c/s1600/furl.png'/></a></li>
<li><a expr:href='"http://reddit.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'><img alt='Agregar a Reddit' class='rsociales-sobre' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1-J3CdiNLWQN6nqtW8AX-PSIV8uxOKgsNMj0IEvkmzT5JgqHBfPVfVr9qXJ_slFkyQpPYwxkuubbt0BUBa4hi_R3RVfFBVsYNjpi6BjwwAeDEXV-S7dIfQbCL4dd13L0xFofKX8H5N3s/s1600/reddit.gif '/></a></li>
<li><a expr:href='"http://ma.gnolia.com/beta/bookmarklet/add?url=" + data:post.url + "&title=" + data:post.title' target='_blank'><img alt='Agregar a Magnolia' class='rsociales-sobre' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTB7NHxQWrJtiI6SJHEXhRp7Obfe_eMOom4IgXT1L03BjkrMRl3XvGMzb80LlRpvjiFpWSXNgmgeBbNt2JqozW9YSP4mRU2aU0xw65t9ddyWrVpr4BFPZPhBEGIvYgYlpDWvt2BIs99gs/s1600/magnolia.gif'/></a></li>
<li><a expr:href='"http://www.blinklist.com/index.php?Action=Blink/addblink.php&Description=&Url=" + data:post.url + "&title=" + data:post.title' target='_blank'><img alt='Agregar a Blinklist' class='rsociales-sobre' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVn7thp-XGXCPr-phUIUs4M-4C7kVCnCoBAr2PZhnzwLFnfz7TUWOUnvh9-YFEjnVGh48oXIx5ODnsiC0lIw-qSoXf7WhlwN-QV0PpfGMHl1qTigLF51VxTnIxYBCELJu693YRDpIPByw/s1600/blinklists.gif'/></a></li>
<li><a expr:href='"http://blogmarks.net/my/new.php?mini=1&simple=1&url=" + data:post.url + "&title=" + data:post.title' target='_blank'><img alt='Agregar a Blogmarks' class='rsociales-sobre' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjihHr1Mg-4MKYTQVby09Fjyli6nYE40h61UQn5Ju7Db4ihkK14RfP8OXO-ZqjmYI06BX0G0fHzgq9PBFTTcYj01-bXfEY7e6X_jNLVb4A2zAqGAZXZwGIShHXQ3Y4YY2zgPCzKwUA66zc/s1600/blogmarks.gif'/></a></li>
<li><a expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url + "&title=" + data:post.title' target='_blank'><img alt='Agregar a facebook' class='rsociales-sobre' src='http://lh5.ggpht.com/jaloee/SJNIyWWQmEI/AAAAAAAACRY/4GVE3Qxqg34/facebook.gif'/></a></li>
<li><a expr:href='"http://twitter.com/home?status=" + data:post.url + "&title=" + data:post.title' target='_blank'><img alt='Agregar a twitter' class='rsociales-sobre' src='http://lh6.ggpht.com/jaloee/SJNIyl7oKlI/AAAAAAAACRc/8cc7q_upZI4/twitter.gif'/> </a></li>
<li><a expr:href='"http://jaloee.multiply.com/journal/compose?body=" + data:post.url + "&title=" + data:post.title' target='_blank'><img alt='multifly' class='rsociales-sobre' src='http://lh3.ggpht.com/jaloee/SJNKClcp6NI/AAAAAAAACRk/Dk1jtkOXECo/multiply.png'/> </a></li>
</ul>
</div>
* Script ini saya dapatkan dari blogandweb. dan saya tambahkan tiga link bookmark berikutnya yakni : untuk Facebook, twitter dan multifly.
Penting :
Jika anda membaca pada postinga sebelumnya “ Mengenal tag Html Post-Footer “. sebenarnya kita bisa saja menyimpan sosial-bookmarking ini pada baris pertama ( post-footer-line-1 )
atau baris kedua ( post-footer-line-2).












44 komentar:
asik dapat tutor baru nih, nambah ilmu lagi, makasih kang jaloe
siiippp dah...langsung oprek
mantap.... terus sebar tutorial, biar bangsa indonesia semakin cerdas dan bersemangat
Lur, kalo keuntungannya apa pake sosial bookmarking teh?
to Bani
bookmarking terutama untuk mendistribusikan tulisan kita..
dan kalau sekiranya tulisan kita bermangfaat bagi visitor, biasanya mereka kumpulkan ke dalam site bookmark yg mereka miliki.. biasanya untuk di jadikan reperensi
langsung ke TKpeeeee....
Thx for the tutorial... really helpful. Like it. :-) .
----------------------------
http://www.tuxworld.co.nr
boleh jg nich broo.. ntr coba ach..
di roger infona...
Hatur nuhun kang..
nyoba Kang. Selama ini saya umpetin semua di postingan setelah read more....
wawh..wah lengkap-lengkap...keren banget nih
waduh....seru abizzzzz totor ny...
langsung ke area kejadian...
waduh....seru abizzzzz tutor ny...
langsung ke area kejadian...
Gambarnya kok ga keluar mas...
Not found. :( di update donk mas link imagenya
wah masa seh... yang saya pake juga gambar na dan script-nya yg ini..
thank's brooo.
lancar dalam pengaplikasian
Sudah diaplikasikan dengan sangat baik. Thanks berat untuk tutorial yang sangat bermanfaat ini mas jaloe.
udah di cobain bro, hatur tengkyu....
finally i found the easy for setup social bookmark.. thanks a lot
walau capek bolak-balik nanya ama Kang jaloe, namun Kang jaloe tetap sabar menajwab dan akhirnya bisa deh kepasang..
Thanks so much Kang
Bravo kang jaloe
keren banget jadinya kang..ikut abang enhal, trim's so much kang
aku kok gak ada post footer ya, gimana cara nambahinnya (cara buat post footer nya)!!!
lihat di olimpiadetoki.blogspot.com
Makasih juga, bos....
waduh mas, telat aku bacanya, widget ini lebih keren deh....ijin nyontek yaaa
salam dr malaysia..
thanks ye tutorialnye berjaya saya buat. bila preview icon social bookmarking tu ada..tapi bila saya view dekat window baru jadiknya icon itu x keluar..kenapa ya???
ini dia blog saya
http://www.coklatstrawberry9.com
@ Yanmie
oh saya sudah lihat blognya... seharusnya saudari memasukan sosial bookmark-nya tepat di bawah class post body
<div class="post-body">
script sosial bookmark
<style>.fullpost{display:none;}</style>
Kang nanya sdkt, naro link2 social bookmarking itu apa kita harus punya acc tiap2 site social-bookmarking itu? dan gmn caranya biar pas orang ngarahin kursornya ke icon2 itu muncul nama tiap2 linknya
Tararengkyu sebelumnya ^^
@ Radith Prawira
sebenarya pengunjung yang akan membookmark tulisan kita yg harus punya acc na.
kalau pingin muncul nama link na bisa tambahkan title="namatitel" di antara tag ini
img alt='Agregar a Magnolia' .....
tq kang.. trik yg ini dah berhasil aku praktekin kmrn.. tp aku pgn nyoba yg kaya "what's next" ada di samping "related article" dua2nya gagal.wkwkwk.. yg related article sbnrnya berhasil..tp letaknya pas bgt di bawah postingan.. jadi aga kurang sedap dipandang, hihihi..
barusan aja br make "sharethis".. make javascipt si, tp keren doi, hehehe
@ Radith
oh mirip kayak template dari amanda itu " what's next " itu letaknya bisa di atur mengunakan id class di css na
yup.. tp kmrn2 aku liat tutsnya di ( *lupa* :hammer: ) soal atu2 kode2 gt saya nda paham, cuma bisa mraktekin tuts orang, itu juga masih banyak gagalnya, hehehe,
buat skrg kayanya make yg dari "sharethis" aja dl.. pun di sitenya bilang untuk wordpress, tp ane coba bisa ko di blogger, tinggal copas kodenya aja trus paste di scipt template kita ( dalam hal ini ane naronya sesuai petunjuk kang jaloe di artikel ini, hehehe )
@ Radith
wah sip kang... ngomong2 link blog na koq ngga ada boss.. pd hal sy pingin main tuh ke blog didinya :)
isin kang :malu: ( padahal ga ngerti knp )
*ternyata saya nda sadar blm centang enable acces to profile.. abis tkt disangka klo komen nyepam.. abis saya kayanya bawel bgt yh.. :Peace: blog2 ane blm ane update lg.. lg kena racun utakatik template ( padahal ga ngerti kode2an ama desain :hammer: )
maap ni kang nanya lg.. di 'dummy blog' saya batas antara judul post ama postnya mepet bgt yh? ama di sidebar, batas sampingnya mepet bener.. tlg dilongok kang http://asasasasafvfvfvfv.blogspot.com/
maap ni ga bs ngasi apa2, paling cendol tp cendol2an ( ada id kaskus? hehehe ) klo cendol bnran blm ada duidnya.. kayanya review saya di blosgvertise ga jelas kbrnya.. ampe skrg msh aja unpaid statusnya >_<
@ Radith
saran saya mending outer-wrapper na di kasih 960px kang.. terus di tambahin margin:0 auto;padding:0 10px;
jadinya malah nabrak ke samping kiri kang, mang ga bakat saya nih..hehehe
@ Radith :
ialah mestinya margin gini :
margin:0 auto;
auto = kanan dan kiri di atur margin menjadi di tengah
wuii..setelah 30 menit ...akhirnya selesai juga....
terima kasih kang....ditunggu tutorial kreatif yang lain.....
btw...bolehkah saya add tutorial ini ke blog saya...mohon petunjuknya...
@ Mazandrie
silahkan saja mas
Kang Jaloe, thanks aj dah,
eit ganggu bentar nih kang, cra edit kotak comment biar jadi kyak gini gmana?
" Apapun Yang Dapat Anda Lakukan, Atau Ingin Anda Lakukan Mulailah
Keberanian Memiliki Kecerdasan, Kekuatan Dan Keajaiban Di Dalam-nya"
Makacih Atas Komentar-Nya
@ iwak kakap
buka sj tab SETTINGS ( pengaturan ) -> Comments -> dan di samping tulisan Comment Form Message isi dgn tulisan semua kita. :)
mas mau tanya nih........
kok blog saya gak bisa di kasih komentar ya...?
bingung nih mas, udah saya otak atik pengaturanya tapi masih aja tetep gak bisa....
tolong mas bantuannya...
blog saya http://kangdwiyan.blogspot.com
mohon di tinjau, balas di blogku aja mas atau email aku to_y4n@yahoo.com
makasih sebelumnya, maaf banyak nanya, newbie nih.hehehehe
makasih atas tutorialnya,,
it works!!!,,
salam kenal dari antondoank,,
wah bener banget niyh . .
toling back link ke saya yah . .
Post a Comment
" Apapun Yang Dapat Anda Lakukan, Atau Ingin Anda Lakukan Mulailah
Keberanian Memiliki Kecerdasan, Kekuatan Dan Keajaiban Di Dalam-nya"
Makacih Atas Komentar-Nya