Baiklah kita lanjutkan lagi tulisan yang tertunda seputar mempercantik area komentar. Dalam postingan sebelumnya, saya menulis cara menambah background warna atau gambar pada form komentar ( kotak komentar ) intip sini.
Maka untuk episode lanjutan ini, tentang cara merubah atau mengutak-atik pada area komentarnya, atau istilah yang di pakai oleh blogspot “ comments-block “.
Oh ! Tentu saja tulisan ini hanya menjelaskan dan mengacu pada bagaimana proses membuat " comment block" yang saya miliki.
Dan tentu juga " commnets-block" yang saya percantik merupakan " commnets-block" yang di miliki template " Minima", template standar yang di miliki Blosgpot.
Sebelum

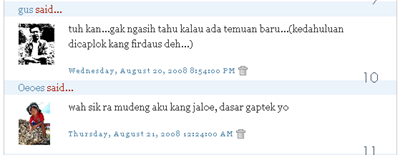
Sesudah

Jika di ilustrasikan mungkin seperti inilah syntax Css template Minima untuk area Komentar.
Otre kita langsung saja.
Pertamaaxx :
seperti biasa buka tab Tata-Letak – Edit Html.
Kemudian tandai kotak kecil / centang di samping tulisan Expand Template Widget.
Keduaaaaxx :
cari syntax Css untuk komentar ini. ( ngga perlu sama yang penting tag css untuk komentar )
----------------------------------------------- */
#comments h4 {
margin:1em 0;
font-weight: bold;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color: $sidebarcolor;
}
#comments-block {
margin:1em 0 1.5em;
line-height:1.6em;
}
#comments-block .comment-author {
margin:.5em 0;
}
#comments-block .comment-body {
margin:.25em 0 0;
}
#comments-block .comment-footer {
margin:-.25em 0 2em;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.1em;
}
#comments-block .comment-body-author {
margin:.25em 0 0;
color:#EF2C2C;
}
#comments-block .comment-body p {
margin:0 0 .75em;
}
Kemudian ganti dengan kode ini.
Ketigaaxx :
Setelah beres kemudian meluncur ke bawah . dan cari kode ini. – setelah itu hilangkan atau hapus kode tulisan yang di beri warna merah di bawah.
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
* untuk ke hati-hatian selalu ingat kode yang di buang atau di hilangkan.
Keempaxxx :
cari kode ini .- dan tambahkan kode seperti yang saya beri warna.
<dd class='comment-body'>
<div class='commentphoto' style='float:left;margin-top:.25em;'/>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
<div style='clear:both;'/>
</b:loop>
</dl>
Kelimaxxx :
Scroll mouse ke atas dan temukan tag ini.
</head>
kemudian simpan javascript ini di atasnya.
<script src='http://yggomelprup.googlepages.com/blogger_comment_photos.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
BloggerProfiles.noimage = 'http://lh3.ggpht.com/jaloee/SJr2PbdrTsI/AAAAAAAACYI/EnzbBOOGxBg/nopic_48.gif';
BloggerProfiles.imageWidth = 50;
BloggerProfiles.imageHeight = 60;
addLoadEvent(function(){showCommentPhotos('commentphoto','comment-author', 1);});
//]]>
</script>
UPDATE :
Jika link gambarnya Not Found, ganti url gambar di atas dgn url ini.
http://lh3.ggpht.com/jaloee/SJr2PbdrTsI/AAAAAAAACYI/EnzbBOOGxBg/nopic_48.gif
Setelah itu Simpan Template.
jika tidak ada masalah hasilnya harusnya seperti ini.
Oh ! tentu saja anda harus menyesuaikan dengan tampilan dan warna blog sendiri.











43 komentar:
Pertama kali kah? Semoga.
Kucoba 'resepnya' yach!!!
Thanks
jadi yang keduaaaax,
baca dulu om baru di praktekkan..semoga aja sukses :D
wakakakakakak udah di praktekkin and bertabrakan ama komentar mybloglog , jadi bingung niih mau pilih yang mana?
Waaah, sukses bang. ini sih baru gw terima 'mentah', besok coba kuolah biar matching sama warna template.
Akhirnyaaaa,....
Makasih bang!!!
terima kasih mas.
Tapi link buat gambar http://lh3.ggpht.com/jaloee/SJr2PbdrTsI/AAAAAAAACYI/EnzbBOOGxBg/nopic_48.gif not found :(
Tutorialnya sudah saya coba Mas, Tapi gk keluar gambarnya, apa ada link Not Foundnya ya? O ya mas, Komentar Name / URL di kotak komentar blogspot bisa di ganti Name / Your Email gk ya?
Buat Bem_benk dan robbie ini alamat gam na :
http://lh3.ggpht.com/jaloee/SJr2PbdrTsI/AAAAAAAACYI/EnzbBOOGxBg/nopic_48.gif
buat mas robbie :
saya belum mencobanya.. tapi itu ide yg bagus.. akan sy coba
cantik tuitionye
sip lagi sip lagi...
kolom komentar makin hari bakal makin geulis nih.. dicoba.. dicoba..
inginya nyobain resep baru nih. tapi tukang satenya dah datang.he..he..
MAs jalooe, Saya sudah nyoba tutorial ini tapi kenapa ya Gambar Commentarornya gk nampak, coba Anda buka link ini http://robbie-alca.blogspot.com/2008/08/urgensi-muhasabah-diri.html
Klo mngkin ada yg salah kasih info ya?
Heuu keren lur.. Saya juga udah pasang tuh.
cobain yah bung :)
gag jadi ah, abisnya ga sama takut ancur :)
wah..., bisa di coba nie...
mantap.. oik....
Terus berkarya... pantang capek..he..he..he.
tes mo liat komenku kyk gmana, thx atas tips tips nya ya, mo lgsg di cuba yaw...
Mau nanya mas
Widget Komentator kok bisa ngelink ke feedburner???
caranya gimana...???
Trus blog saya udah saya pasang tapi ketika ada commentar baru, komentarnya ga mau langsung muncul di sidebar recent Komment. Kalo punya mas jalu saya perhatiin paling lama 5 menit muncul. tapi punya saya bisa sampai 2 jam lebih baru muncul
:)
to bem_benk.. pindahkan atau daftarin saja alamat feed komentar anda ke feedburner .. seperti ini.
http://NamaBlogKamu.blogspot.com/feeds/comments/default
keren broo.. thank infonya
whadoopss....jurus KagJaloe emang keren....
ayo duel...ciaaaaaaaaaattttttttt!!
kang blognya sangat bagus KANG, terutama penempatan side2nya mantap abis...
tambah betah nginap disini hehehe
makacih boss :)
Wah terlambat nich aku.... maunya sih nyobain, tapi lha ane nggak ngerti css je.... Btw ane praktekin dulu lah. Ntar kalo ada yang salah,si oom mau bantuin nggak ya?
sip entar di bantulah sob.. :)
mesti dijajal ini teh
Ow....ternyata disini toh caranya....
ribet juga tapi pengeeeeennn....:((
bookmark dooloo akh...coba kapan2...sekayang ngatuuukkk....mo tiduyyy....
thanks ya infonya.. gue gunain loh.. berfungsi..
di sini mungkin gue tepat untuk betanya.
Gimana Caranya highligt author comment??
pllease jawab ya??? di
kurniasepta.blogspot.com
matur nuwon Kang!!!
kang kalo di blog ku ini bagaimana
@ Advertisermarin
mesti di sesuaikan dengan css templatenya
Yoiii ,,, siap bat di pasang .,., !!! ;))
mas.. aku mau dong style comend aku kaya gini...
tapi code template yg aku pake beda ne...
masi cupu ama blog...
bisa bantuin dunk?
thanks
:)
@ cleio
enaknya di bantuin nya via gtalk sj
kok kdang potonya gak muncul???
om,, ko komennya gak ada fotonya ya?? apa saya salah atau bagaimana??
tapi sip lah... dateng" ke blog saya ya om ...
masih baru bgt nih blog saya... hehehe :d
kayanya masalah dari file js-nya ya kang, makanya fotonya nda keluar? msh ada source codenya ga kang?saya host sendiri aja biar ga ngerepoting kang jaloe :]
@ Kurnia Septa, Gaul Aje, Radith Prawira
iye nanti sy periksa lagi script na..
wah kang, setelah menjelajah, tryt emang dari script purplemoggynya yg bermasalah, hihihi. ane tes dari yg punyanya oom ( dihost ama beliau di geocities )juga ga bisa, saya upload sndr, sami mawon, gagal, hehehe.
lg tes pake poto yg dari mbl, tp ga singkron ama komen admin yg dihighlight, monggo diliat keanehannya http://i40.tinypic.com/91gif9.png
makin pusing aja nih, template ane mau diapain, bladus bener..wkwk
Bagus... makasih nih mas... boleh tak ambil ilmunya sedikit yo...
Kok aku punya ga keluar ya commentnya ? hu..hu..hu..
Post a Comment
" Apapun Yang Dapat Anda Lakukan, Atau Ingin Anda Lakukan Mulailah
Keberanian Memiliki Kecerdasan, Kekuatan Dan Keajaiban Di Dalam-nya"
Makacih Atas Komentar-Nya