 Layout ini bagi penguna blogger sudah tak asing lagi, karena setiap log'in dan logout dari blogger, pasti kita akan melihatnya. dan kalau ngga salah, saya pernah melihat juga free template yang tampilanya mirip dengan halaman login blogger ini.
Layout ini bagi penguna blogger sudah tak asing lagi, karena setiap log'in dan logout dari blogger, pasti kita akan melihatnya. dan kalau ngga salah, saya pernah melihat juga free template yang tampilanya mirip dengan halaman login blogger ini.
So.. untuk Utak-atik template kali ini, kita akan mencoba menjiblak tampilan halaman log'in blogger ini untuk di jadikan sebuah template blog. dan mungkin juga nantinya kita pun bisa menjiblak layout web yang lainnya. kekekekek.
- Ups !!! sorry bukan sy ngajarin phishing atau menjiblak hasil karya orang lain lo. Namun menurut saya sebuah ide itu tidak berdiri tunggal atau berdiri sendiri , seperti halnya Edison menemukan lampu pijar berangkat dari melihat, menjiblak kemudian berkembang menjadi sebuah karya yang Original.
Ok deh dari pada semakin melantur tulisannya mari kita mulai menjiblak halaman log'in blogger tersebut.
Capture.
Pertama kita capture dulu halaman blogger ini, - ( jika anda sedang log'in coba logout dulu ). untuk capture-nya kita bisa mengunakan tombol Print Screen di keyboard atau bisa mengistall program capture seperti SnagIt. atau juga untuk penguna browser FireFox bisa install Add ons FireShot Atau ScreenGrab .
Photoshop.
Kemudian hasil capture-nya kita olah dan edit dalam program photoshop.
1. Setelah terbuka photoshop na. yang pertama saya pilih bagian atas ini dengan mengunakan marquee tool
kemudian saya gunakan Eyedropper tool untuk menyesuaikan warna . Setelah palet warna SetForeground Color na berubah menjadi biru seperti warna background layout blogger , kemudian gunakan Paint Bucket Tool untuk menutup bagian tersebut.
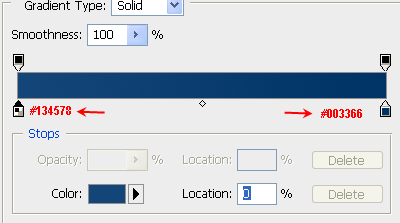
3. Buat New layer - Kemudian saya tutup juga bagian form loginya, dengan mengunakan marquee tool, dan saya beri modify smoot sample radius 10 px. setelah itu saya tutup megunakan gradient tool. warnanya #134578 dan #003366.
Hasil Penutupan.
4. New layer - kemudian tutup juga untuk bagian content, beri smoot sample radius 10px. - warnanya sesuaikan dengan warna content ini.
Hasil Penutupan :
5. New Layer - kemudian masih dengan marquee tool dan smoot sample radius 10 px. buat juga gambar untuk bagian footernya.
6. hasilnya akhirnya seperti ini.
7. Gunakan sebuah Guides, kemudian potong dengan Crop tool untuk bagian-bagian
- Untuk bagiab background
- Untuk bagian header
- Untuk Bagian header dua
- Untuk bagian Navigasi .
- Untuk bagian Outer-Wrap
- Untuk bagian footer.
Image File dan Psd File
Tadinya Saya telah mengupload cara memotong-motong gambar-nya ke eazy share, cuman sayangnya anda mesti sabar menunggu.
Namun untuk file gambar yang telah saya potong-potong berikut file Psd-nya saudara bisa donlot di mediafire.
Coding Layout.
Sekarang buat blog baru kemudian pilih Template Minima untuk membuat layout ini.
Setelah itu buka Tab Edit Html.
/* tambahkan selector dan ganti properti yang di tandai dengan tulisan yang di pertebal atau di beri warna.
Menganti warna body background dalam variable definitions.
/* Variable definitions
====================
<Variable name="bgcolor" description="Page Background Color"
type="color" default="#fff" value="#E1D4C0">
<Variable name="textcolor" description="Text Color"
type="color" default="#333" value="#333333">
<Variable name="linkcolor" description="Link Color"
type="color" default="#58a" value="#5588aa">
/* Silahkan klik tulisan PRATINJAU untuk mengetahu perubahannya */
Tambahkan kode di bawah untuk menghilangkan Navbar Blogger karena kita tidak memerlukannya.
/* Use this with templates/template-twocol.html */
#navbar-iframe {
display : none;
height : 0;
visibility : hidden;
}
/* Silahkan klik tulisan PRATINJAU untuk mengetahu perubahannya */
Kemudian tambahkan juga di bawahnya ( bisa juga di atasnya ) kode ini.
* {
margin:0px;
padding:0px;
outline:0px;
}
Dalam file donlot ada folder image yang di sertakan, upload semua gambar tersebut ke image hosting ( photobucket, googlepages dll ). gambar yang pertama di tambahkan untuk body. file gambarnya " bg.gif "
body {
background:$bgcolor url(http://alamat gambar kamu/bg.gif) repeat-x left top;
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
/* Silahkan klik tulisan PRATINJAU untuk mengetahui perubahannya */
Selanjutnya menambahkan gambar untuk bagian header-wrapper . file gambarnya " hd.gif " .
Selain itu mengubah ukuran lebar header, nilai margin dan menghilangkan border.
/* Header
-----------------------------------------------
*/
#header-wrapper {
background: url(http://alamat gambar kamu/hd.gif) no-repeat center top;
width:788px; /* mengubah ukuran lebar bagian header */
height:175px; /*dekclarasi nilai tinggi ukuran gam header */
margin:0 auto;
border:none; /* atau hilangkan saja properti ini */
}
kemudian hilangkan juga properti border di kode header ini.
#header {
margin: 0px;
border: none; /* atau hilangkan saja */
text-align: center;
color:$pagetitlecolor;
}
#header h1 {
margin:0px 5px 0;
padding:15px 20px .25em;
line-height:1.2em;
text-transform:uppercase;
letter-spacing:.2em;
font: $pagetitlefont;
}
Di akhir kode untuk header yakni.
#header img {
margin-$startSide: auto;
margin-$endSide: auto;
}
tambahkan di bawahnya kode ini.
#navigasi{
position:relative;
height:64px;
background:url(http://alamat gambar kamu/nav4.gif) no-repeat;
padding:0px 20px;
}
karena kode di atas merupakan tag Id baru, maka dalam html-nya kita perlu menambahkan tag/elemen html baru pula.
jadi cari kode di bawah dalam tag Html. dan lihat penambahan di antaranya.
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='game (Header)' type='Header'/>
</b:section>
</div>
<div id="navigasi">
</div>
<div id='content-wrapper'>
/* nantinya di antara <div id="navigasi"> ... <.div> kita bisa menambahkan tab menu, feed ajax.js dll */
Balik lagi pada kode Css. sekarang kita menambahkan gambar untuk bagian Outer-wrapper . file gambarnya " content02.gif " .
begitu juga ada perubahan untuk ukuran lebar, margin, padding dll.
/* Outer-Wrapper
----------------------------------------------- */
#outer-wrapper {
background:url(http://alamat gambar kamu/content02.gif) repeat-y center top;
width: 788px; /* nilai lebar outer-wrapper */
margin:0 auto;
padding:0px; /* padding menjadi 0px */
text-align:$startSide;
font: $bodyfont;
}
/* Silahkan klik tulisan PRATINJAU untuk mengetahui perubahannya */
upss !!! tulisan untuk post dan sidebarnya ternyata mengikuti ukuran outer-wrapper.pada hal yang kita inginkan isi post dan sidebar mengikuti content-wrapper. Untuk itu kita perlu menambahkan selecktor Id dan properti dari content-wrapper . yaitu.
#content-wrapper {
clear: both; width: 650px;
margin: 5px auto;
padding: 0;
}
* simpan kodenya di bawah kode #outer-wrapper .
/* Sekarang silahkan kita coba klik lagi tulisan PRATINJAU untuk mengetahui perubahannya */
Kemudian menambahkan gambar untuk kolom footer. file gambarnya " footer.gif " .
/* Footer
----------------------------------------------- */
#footer {
background: #caced1 url(http://alamat gambar kamu/footer.gif) no-repeat center top;
width:788px; /* ukuran labar kolom */
height:101px; /* ukuran tinggi kolom dan gambar */
clear:both;
margin:0 auto;
padding:0px;
line-height: 1.6em;
text-transform:uppercase;
letter-spacing:.1em;
text-align: center;
}
Untuk mengatur content atau isi kolom footer ini, kita bisa menambahkan selector Id dan properti-nya seperti ini.
#footer .widget {
margin: 0px auto 0;
padding:35px 40px 0px 35px;
font-size: 12px;
text-align: center;
}
/* ini ukuran padding ie 6 */
* html #footer .widget {
padding:35px 45px 0px 35px;
}
/* Sekarang silahkan kita coba klik lagi tulisan PRATINJAU untuk mengetahui perubahannya */
* kolom footer ini hanya bisa untuk satu widget yang tidak terlalu tinggi. contohnya bisa di lihat pada halaman footer log'in blogger .
Seperti kita lihat dalam layout blogger pada bagian headernya ada form untuk log'in.
Untuk itu bagusnya kita belah bagian header menjadi dua kolom. kolom pertama posisinya di kiri untuk logo atau judul blog dan kolom ke dua posisinya di kanan, untuk penambahan elemen kotak search, subcriber dari feedburner dll.
jadi yang kita lakukan sekarang kosentrasi pada Css bagian header . untuk itu ganti kode Css header di bawah ini .
#header {
margin: 0px;
border: none; /* atau hilangkan saja */
text-align: center;
color:$pagetitlecolor;
}
menjadi seperti ini.
#header {
width:300px;
float:left;
margin: 5px;
text-align: center;
color:$pagetitlecolor;
}
kemudian di bawahnya tambahkan selector Id dan properti untuk header kolom kanan. gambar filenya " log.jpg ".
#header-right {
background: url(http://alamat gambar kamu/log.jpg) no-repeat top center;
width: 350px;
float: right;
color: #FFF;
margin-top: 25px;
margin-right:25px;
padding:0 5px;
line-height:1.4em;
font-weight:bold;
}
#header-right .widget-content {
margin-top: 20px;
margin-right: 20px;
margin-bottom: 5px;
margin-left: 20px;
}
Setelah itu loncat pada Html bagian header. kemudian tambahkan kode seperti berikut ini.
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='game (Header)' type='Header'/>
</b:section>
<b:section class='header' id='header-right' showaddelement='yes'/>
</div>
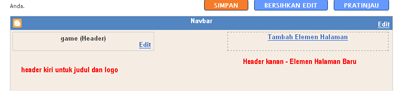
* Jika kita klik Pratinjau, tidak ada perubahan apapun. Namun jika kita Klik Simpan Perubahan kemudian menambahkan sebuah widget baru maka akan telihat penambahan untuk header kolom kanan ini.
seperti ilustrasi gambar di bawah ( saya menambahkan widget subcriber dari feedburber).
Namun sayangnya penambahan header ini, jika kita melihat tampilanya pada Internet Explorer 6 , tata letaknya akan terlihat kacau. untuk mengakalinya , kita tambahkan sebuah hack kode di antara tag ]]></b:skin> dan tag penutup kode </head>. seperti ini
]]></b:skin>
<!--[if IE 6]>
<style type="text/css">
#header-right{
margin-right: 12px;
margin-top:25px;
}
</style>
<![endif]-->
</head>
Yang terakhir. karena adanya class elemen yang di tata melayang ke kanan dan ke kiri ( float: left dan float:right ). maka perlu di tambahkan sebuah deklarasi pembatas yakni Clear:both.
secara general deklarasinya seperti ini.
/* alignment classes */
.float-left { float: left; }
.float-right { float: right; }
/* display and additional classes */
.clear { clear: both; }
/* untuk memgetahui dan mempelajari tentang float, kita bisa lihat di
Bagusnya simpan di akhir kode Css (di bawah kode #footter ).
Penutup
Jika anda mempunyai trick dan informasi yang lebih mendetail lagi tentang desain layout web or blog , dengan senang hati saya menerima masukan dan sarannya.. yup all for indonesia ..... wassalam.


















569 komentar:
«Oldest ‹Older 1 – 200 of 569 Newer› Newest»-

-
-
Thursday, June 12, 2008 11:20:00 PM

-

-
-
Saturday, June 14, 2008 12:58:00 AM

-

-
-
Sunday, June 15, 2008 5:35:00 AM

-

-
-
Sunday, June 15, 2008 10:38:00 PM

-

-
-
Tuesday, June 17, 2008 3:19:00 PM

-

-
-
Friday, June 20, 2008 12:36:00 AM

-

-
-
Thursday, June 26, 2008 8:25:00 PM

-

-
-
Tuesday, July 15, 2008 4:45:00 PM

-

-
-
Saturday, October 11, 2008 12:13:00 AM

-

-
-
Tuesday, October 21, 2008 10:09:00 PM

-

-
-
Thursday, November 06, 2008 2:58:00 PM

-

-
-
Saturday, January 17, 2009 12:38:00 AM

-

-
-
Thursday, January 22, 2009 7:15:00 PM

-

-
-
Saturday, October 24, 2009 2:45:00 PM

-

-
-
Tuesday, December 15, 2009 2:13:00 PM

-

-
-
Thursday, December 17, 2009 11:24:00 AM

-

-
-
Wednesday, July 14, 2010 5:04:00 PM

-

-
-
Wednesday, September 08, 2010 1:43:00 AM

-

-
-
Tuesday, July 19, 2011 1:38:00 PM

-

-
-
Monday, January 04, 2021 12:24:00 AM

-

-
-
Tuesday, January 05, 2021 5:52:00 AM

-

-
-
Thursday, January 07, 2021 2:01:00 AM

-

-
-
Thursday, January 07, 2021 7:45:00 PM

-

-
-
Friday, January 08, 2021 3:59:00 AM

-

-
-
Thursday, January 14, 2021 3:38:00 AM

-

-
-
Friday, January 15, 2021 4:12:00 AM

-

-
-
Saturday, January 16, 2021 5:39:00 AM

-

-
-
Monday, January 18, 2021 2:47:00 PM

-

-
-
Tuesday, January 19, 2021 2:13:00 AM

-

-
-
Tuesday, January 19, 2021 11:36:00 AM

-

-
-
Wednesday, January 20, 2021 6:54:00 PM

-

-
-
Friday, January 22, 2021 7:21:00 AM

-

-
-
Saturday, January 23, 2021 9:54:00 AM

-

-
-
Sunday, January 24, 2021 1:07:00 AM

-

-
-
Monday, January 25, 2021 5:31:00 PM

-

-
-
Monday, January 25, 2021 10:53:00 PM

-

-
-
Tuesday, January 26, 2021 5:50:00 AM

-

-
-
Tuesday, January 26, 2021 5:08:00 PM

-

-
-
Tuesday, January 26, 2021 11:01:00 PM

-

-
-
Wednesday, January 27, 2021 6:54:00 AM

-

-
-
Friday, January 29, 2021 11:36:00 AM

-

-
-
Monday, February 01, 2021 6:02:00 PM

-

-
-
Tuesday, February 02, 2021 5:54:00 AM

-

-
-
Tuesday, February 02, 2021 9:06:00 PM

-

-
-
Wednesday, February 03, 2021 12:08:00 AM

-

-
-
Wednesday, February 03, 2021 6:39:00 AM

-

-
-
Wednesday, February 03, 2021 7:59:00 PM

-

-
-
Thursday, February 04, 2021 2:55:00 AM

-

-
-
Saturday, February 06, 2021 10:48:00 PM

-

-
-
Sunday, February 07, 2021 5:31:00 AM

-

-
-
Sunday, February 07, 2021 5:53:00 PM

-

-
-
Monday, February 08, 2021 1:57:00 AM

-

-
-
Monday, February 08, 2021 10:03:00 AM

-

-
-
Tuesday, February 09, 2021 3:54:00 AM

-

-
-
Tuesday, February 09, 2021 4:00:00 AM

-

-
-
Tuesday, February 09, 2021 7:09:00 PM

-

-
-
Thursday, February 11, 2021 4:02:00 AM

-

-
-
Thursday, February 11, 2021 9:08:00 AM

-

-
-
Thursday, February 11, 2021 6:41:00 PM

-

-
-
Friday, February 12, 2021 5:06:00 AM

-

-
-
Friday, February 12, 2021 5:19:00 AM

-

-
-
Friday, February 12, 2021 12:12:00 PM

-

-
-
Friday, February 12, 2021 6:42:00 PM

-

-
-
Saturday, February 13, 2021 8:00:00 AM

-

-
-
Wednesday, February 17, 2021 7:38:00 AM

-

-
-
Thursday, February 18, 2021 12:15:00 AM

-

-
-
Thursday, February 18, 2021 7:37:00 AM

-

-
-
Thursday, February 18, 2021 4:23:00 PM

-

-
-
Thursday, February 18, 2021 11:55:00 PM

-

-
-
Friday, February 19, 2021 7:12:00 AM

-

-
-
Friday, February 19, 2021 3:37:00 PM

-

-
-
Tuesday, February 23, 2021 2:01:00 AM

-

-
-
Tuesday, February 23, 2021 6:40:00 PM

-

-
-
Wednesday, February 24, 2021 8:31:00 PM

-

-
-
Thursday, February 25, 2021 7:15:00 PM

-

-
-
Thursday, February 25, 2021 7:37:00 PM

-

-
-
Friday, February 26, 2021 6:48:00 AM

-

-
-
Friday, February 26, 2021 3:21:00 PM

-

-
-
Friday, February 26, 2021 6:47:00 PM

-

-
-
Saturday, February 27, 2021 9:54:00 PM

-

-
-
Saturday, February 27, 2021 11:25:00 PM

-

-
-
Sunday, February 28, 2021 6:02:00 AM

-

-
-
Monday, March 01, 2021 3:07:00 AM

-

-
-
Monday, March 01, 2021 10:36:00 AM

-

-
-
Tuesday, March 02, 2021 12:42:00 AM

-

-
-
Tuesday, March 02, 2021 7:35:00 AM

-

-
-
Thursday, March 04, 2021 1:31:00 AM

-

-
-
Friday, March 05, 2021 3:43:00 AM

-

-
-
Friday, March 05, 2021 10:09:00 AM

-

-
-
Friday, March 05, 2021 5:11:00 PM

-

-
-
Saturday, March 06, 2021 12:35:00 AM

-

-
-
Saturday, March 06, 2021 7:56:00 AM

-

-
-
Saturday, March 06, 2021 3:32:00 PM

-

-
-
Sunday, March 07, 2021 5:14:00 AM

-

-
-
Sunday, March 07, 2021 12:01:00 PM

-

-
-
Sunday, March 07, 2021 6:18:00 PM

-

-
-
Tuesday, March 09, 2021 1:44:00 AM

-

-
-
Wednesday, March 10, 2021 8:04:00 PM

-

-
-
Thursday, March 11, 2021 7:42:00 PM

-

-
-
Thursday, March 18, 2021 6:16:00 AM

-

-
-
Saturday, March 20, 2021 4:43:00 PM

-

-
-
Saturday, March 27, 2021 8:57:00 PM

-

-
-
Friday, April 02, 2021 12:45:00 AM

-

-
-
Friday, April 02, 2021 2:27:00 PM

-

-
-
Friday, April 02, 2021 9:07:00 PM

-

-
-
Saturday, April 03, 2021 7:24:00 AM

-

-
-
Sunday, April 04, 2021 3:54:00 PM

-

-
-
Monday, April 05, 2021 3:10:00 AM

-

-
-
Monday, April 05, 2021 10:58:00 PM

-

-
-
Tuesday, April 06, 2021 6:37:00 AM

-

-
-
Tuesday, April 06, 2021 5:20:00 PM

-

-
-
Wednesday, April 07, 2021 6:51:00 AM

-

-
-
Wednesday, April 07, 2021 11:05:00 PM

-

-
-
Thursday, April 08, 2021 7:28:00 PM

-

-
-
Friday, April 09, 2021 4:23:00 PM

-

-
-
Friday, April 09, 2021 10:38:00 PM

-

-
-
Sunday, April 11, 2021 9:57:00 PM

-

-
-
Saturday, April 17, 2021 6:25:00 PM

-

-
-
Monday, April 19, 2021 9:41:00 AM

-

-
-
Tuesday, April 20, 2021 12:05:00 AM

-

-
-
Tuesday, April 20, 2021 7:20:00 PM

-

-
-
Thursday, April 22, 2021 12:36:00 AM

-

-
-
Thursday, April 22, 2021 10:24:00 PM

-

-
-
Saturday, April 24, 2021 10:44:00 PM

-

-
-
Sunday, April 25, 2021 11:05:00 PM

-

-
-
Tuesday, April 27, 2021 10:40:00 PM

-

-
-
Thursday, April 29, 2021 9:10:00 AM

-

-
-
Thursday, April 29, 2021 10:40:00 PM

-

-
-
Friday, April 30, 2021 5:29:00 PM

-

-
-
Saturday, May 01, 2021 9:31:00 AM

-

-
-
Saturday, May 01, 2021 11:39:00 AM

-

-
-
Saturday, May 01, 2021 3:23:00 PM

-

-
-
Sunday, May 02, 2021 6:33:00 AM

-

-
-
Monday, May 03, 2021 1:40:00 AM

-

-
-
Monday, May 03, 2021 9:05:00 AM

-

-
-
Tuesday, May 04, 2021 8:07:00 AM

-

-
-
Tuesday, May 04, 2021 5:35:00 PM

-

-
-
Tuesday, May 04, 2021 8:36:00 PM

-

-
-
Thursday, May 06, 2021 7:01:00 PM

-

-
-
Saturday, May 08, 2021 5:49:00 AM

-

-
-
Saturday, May 08, 2021 10:08:00 AM

-

-
-
Saturday, May 08, 2021 4:39:00 PM

-

-
-
Saturday, May 08, 2021 11:05:00 PM

-

-
-
Sunday, May 09, 2021 6:59:00 PM

-

-
-
Monday, May 10, 2021 7:24:00 AM

-

-
-
Tuesday, May 11, 2021 6:37:00 PM

-

-
-
Thursday, May 13, 2021 3:38:00 AM

-

-
-
Monday, May 17, 2021 2:40:00 AM

-

-
-
Monday, May 17, 2021 8:37:00 AM

-

-
-
Thursday, May 20, 2021 4:21:00 AM

-

-
-
Thursday, May 20, 2021 8:48:00 PM

-

-
-
Saturday, May 22, 2021 5:38:00 AM

-

-
-
Monday, May 24, 2021 8:54:00 PM

-

-
-
Tuesday, May 25, 2021 3:56:00 PM

-

-
-
Thursday, May 27, 2021 7:24:00 PM

-

-
-
Saturday, May 29, 2021 5:34:00 AM

-

-
-
Saturday, May 29, 2021 6:19:00 PM

-

-
-
Sunday, May 30, 2021 1:42:00 AM

-

-
-
Sunday, May 30, 2021 5:31:00 AM

-

-
-
Tuesday, June 01, 2021 11:46:00 PM

-

-
-
Wednesday, June 02, 2021 1:53:00 AM

-

-
-
Wednesday, June 02, 2021 2:53:00 PM

-

-
-
Wednesday, June 02, 2021 4:09:00 PM

-

-
-
Friday, June 04, 2021 4:42:00 AM

-

-
-
Friday, June 04, 2021 5:45:00 AM

-

-
-
Saturday, June 05, 2021 2:41:00 AM

-

-
-
Saturday, June 05, 2021 12:35:00 PM

-

-
-
Saturday, June 05, 2021 4:56:00 PM

-

-
-
Saturday, June 05, 2021 11:20:00 PM

-

-
-
Tuesday, June 08, 2021 3:21:00 AM

-

-
-
Tuesday, June 08, 2021 10:56:00 AM

-

-
-
Tuesday, June 08, 2021 4:35:00 PM

-

-
-
Wednesday, June 09, 2021 7:42:00 AM

-

-
-
Thursday, June 10, 2021 8:19:00 AM

-

-
-
Thursday, June 10, 2021 8:50:00 PM

-

-
-
Thursday, June 10, 2021 11:15:00 PM

-

-
-
Friday, June 11, 2021 5:01:00 AM

-

-
-
Monday, June 14, 2021 12:17:00 AM

-

-
-
Wednesday, June 16, 2021 2:03:00 PM

-

-
-
Monday, June 21, 2021 6:08:00 AM

-

-
-
Tuesday, June 22, 2021 2:40:00 AM

-

-
-
Tuesday, June 22, 2021 9:49:00 AM

-

-
-
Friday, June 25, 2021 8:32:00 PM

-

-
-
Saturday, June 26, 2021 12:26:00 AM

-

-
-
Saturday, June 26, 2021 3:28:00 AM

-

-
-
Saturday, June 26, 2021 10:01:00 AM

-

-
-
Sunday, June 27, 2021 7:08:00 AM

-

-
-
Sunday, June 27, 2021 8:48:00 PM

-

-
-
Monday, June 28, 2021 3:01:00 AM

-

-
-
Monday, June 28, 2021 3:21:00 AM

-

-
-
Monday, June 28, 2021 11:34:00 AM

-

-
-
Monday, June 28, 2021 6:49:00 PM

-

-
-
Monday, June 28, 2021 7:57:00 PM

-

-
-
Monday, June 28, 2021 8:41:00 PM

-

-
-
Wednesday, June 30, 2021 11:34:00 AM

-

-
-
Wednesday, June 30, 2021 7:09:00 PM

-

-
-
Friday, July 02, 2021 8:25:00 PM

-

-
-
Friday, July 02, 2021 10:29:00 PM

-

-
-
Wednesday, July 07, 2021 7:47:00 PM

-

-
-
Friday, July 09, 2021 1:05:00 AM

«Oldest ‹Older 1 – 200 of 569 Newer› Newest»mantap... mantap...... aku jadikan referensi dulu nih. bang aku mau tanya nih, blog koncodhewek khan dari account yg satu terus aku transfer ke account yg lainnya... waktu aku mau nambah link di bloglist kok bermasalah ya... bantu cari solusinya dunk.. thanks
saya pernah lihat promosi template ini di mana ya? kalo gak salah di diforum adsense-id.
sy juga pernah lihat.. ya mudah2an xml na ngga sama saja.. kalau sama cape dech sy nulis na :)
di blog aku aja... :)
wah...cocok nih buat ngeganti template....langsung donlot ah :)
jalluuu... lama ga datengin blog kamu, busyeet... ini keren bangeeeeetttt! maneh mah bisaan euy.
waduh, waduh... i'm speechless (cie, cie)
hade oge...
di tiron wios kang :P
good
Thank's Broe.....!!!!!!!!!!!
wah keyen keyen........ harus di coba neh !!
http://chbego.blogspot.com
mantab bos....aku masih coba-coba....maklum pemula...
coba ahhh
jalan2 dpt ilmu blog baru nich...
makasih
waduk..
keren . . .
mantap . . .
blognya bagus,
need IT???
http://www.linovtech.com
makasih sob
ada referensi blognya bagus2 juga template :)
- http://adf.ly/286Vo
- http://adf.ly/288pl
- http://adf.ly/288rt
- http://adf.ly/288tH
- http://adf.ly/288ub
http://prodotti-per-disfunzioneerettile.ovh
http://medikalbul.com
http://penisznovelo-tablettak-top3.com/
http://penispills-hk.com/
http://basta-testosteronboosters-se.eu/
http://pilules-pour-augmentation-mammaire.eu/
http://penis-enlargement-pills-sg.com/
http://penista-suurentavien-tablettien.com/
http://aumento-del-pene-top3.com/
http://masa-muscular-es.ovh/
http://massan-kasvatus-fi.eu/
http://kosttilskudd-for-muskelvekst.eu/
http://cresterea-sanilor-ro.eu/
http://penisvergroting-tabletten.com/
http://pour-agrandissement-du-penis-top3.com/
http://comprimidos-para-potencia.eu/
http://borstvergroting-nl.eu/
http://prodotti-per-palestra.eu/
http://pildoras-para-agrandar-los-senos.eu/
http://prelungirea-penisului-ro.eu
http://boosters-de-testosterone-fr.eu
http://ingrandimento-pene-it.eu/
http://penis-enlargement-th.com/
http://tablet-pembesaran-penis.com/
http://penis-enlargement-kr.com/
http://vien-tang-kich-thuoc-duong-vat.com/
http://proteinriegel-2021.com/
http://barrette-proteiche-2021.com/
http://proteinbarer-2021.com/
http://dimagrireitalia.ovh
http://supplements-reviews2020.com
http://pillenzumabnehmen2017.de
http://dearjoy.fr
http://ko21.fr
http://juventusdomo.it
http://haravfallse.ovh
http://prodottiperdimagrireit.ovh
http://erektion-dk.eu
http://tabletki-na-masepl.ovh
http://skutecznesrodki-tabletkinapotencje.ovh
http://pilloleperaumentareilpeneit.ovh
http://remedioscaidacabelloo.ovh
http://agrandir-son-penis-2020.eu
http://penisforlengerr.ovh
http://penisverlangerung-2020.eu
http://connectedtobritishfilmandtv.co.uk/
http://iyc2014.org
http://fooddehydratorspot.com
http://collegegeek.org
http://chinacef.org
http://macliveexpo.co.uk/
http://andrewnevins.co.uk
http://muskelwachstum-2020.eu
http://odzywkinamase2020.eu
http://viktminskningstabletterse.ovh
http://prasky-na-hubnuti-cz.eu
http://odchudzanka.pl
http://suplimentelor-dietetice-pentru-slabit.com
Для оценки карт Таро берутся особые словари. Важно иметь в виду, что эффективность ворожбы прямиком зависит от доверия гадающего. Неразумно поверхностно относиться к предсказанию грядущего на картах. Гадание на суженого во сне на картах таро значится максимально практичным действием нагадать грядущее личности. Основные средства ворожбы возникли тысячелетия тому назад до Н.Э. Погодные катаклизмы или церемониальные жертвоприношения за многие годы основали определенное объяснение увиденного.
http://kosttilskudd-for-slanking-2020.com
http://comprimidos-para-aumentar-o-penis.com
http://brustvergrosserung-ohne-op.eu
http://pillole-per-aumentare-il-volume-del-seno.eu
http://tratarea-impotentei-ro.eu
http://peniksen-pidennys-fi.eu
http://come-aumentare-il-seno.eu
http://cresterea-sanilor-ro.eu
http://produkte-gegen-haarausfall.eu
http://contre-limpuissance-fr.eu
http://ranking-na-potencje.eu
http://proteinriegel-2021.com
http://barrette-proteiche-2021.com
http://proteinbarer-2021.com
Положите необходимый ингредиент для приобретения непревзойденного аромата, а именно, рубленый тимьян. Припасы для стряпни курочки недорогие, понадобится собственно голень и в небольшом количестве специи. Пожарить аппетитную курочку без особых заморочек на удивление просто https://trebuha.ru/117-sechuanskij-sup.html. Основной нюанс лежит в процессе обработки. Понадобится заморозить курятину и досыпать нужных специй по душе.
http://produit-efficace-pour-maigrir.eu
http://productos-adelgazantes-2020.eu
http://slanke-produkter.eu
http://schlaftabletten-de.eu
http://bigger-penis-pills.co.uk
http://metode-de-marirea-penisului-ro.eu
http://pillole-per-massa-muscolare.eu massa muscolare
http://expansil-cream.com/
Найти изделия для уборки помещений легко по рейтингу в онлайн-магазине Maksiden. Без гладильной доски практически нереально себе предположить жизнь рядового человека. Как пример чайник электрический 1 литр купить ценный предмет в любом доме. Для уборки помещения непременно потребуется швабра.
http://african-mango2021.com/nl/afrikaanse-mangos.html
http://revamin-stretch-mark-no1.com/nl/producten-tegen-striae.html
http://semaxin-no1.com/es/pildoras-de-potencia.html
http://keto-actives-no1.com/pl/tabletki-na-odchudzanie.html
http://african-mango2021.com/es/mangos-africanos.html
http://expansil-cream.com/es/crema-para-agrandar-el-pene.html
http://folisin-no1.com/it/pillole-per-la-caduta-dei-capelli.html
http://keto-actives-no1.com/it/pillole-per-la-perdita-di-peso.html
http://revamin-stretch-mark-no1.com/it/prodotti-per-le-smagliature.html
http://semaxin-no1.com/it/pillole-di-potenza.html
http://revamin-stretch-mark-no1.com/es/productos-para-las-estrias.html
http://african-mango2021.com/it/manghi-africani.html
http://restilen-no1.com/cz/tablet-na-uklidneni.html
http://semaxin-no1.com/pt/pilulas-para-potencias.html
http://keto-actives-no1.com/es/pastillas-para-adelgazar.html
http://penis-size-does-matter.com/nl/
http://slim-body-is-the-aim.com/es/
http://mass-extreme-no1pills.com/fr/
http://mass-extreme-no1pills.com/nl/
http://mass-extreme-no1pills.com/sv/
Выбрав направление https://biletynapoezda.ru/komsomolsk-na-amure-vladivostok/, достаточно выставить желаемую дату поездки. Создавайте свой маршрут самостоятельно за пару нажатий мышкой, забронировав билеты по интернету. С использованием оперативной системы определения движения, пользователю не придется вникать в вопрос, где сделать пересадку.
https://reduce-hair-loss-today.com/de/
https://saystop-hairloss.com/sv/
https://eyelash-conditioner-ranking.com/nl/
https://perfect-penis-size.com/cz/
https://penis-pills2021.com/de/
https://reduce-hair-loss-today.com/it/
https://reduce-hair-loss-today.com/pl/
Меню уважающего себя кафе обязательно содержит рыбу. По ссылке крымские креветки купить очень легко приобрести икру, потребуется просто найти шоу-рум «Красный жемчуг», где представлен действительно великий выбор даров моря. Гурманы со всего мира предпочитают готовить ракообразных дома.
https://penis-pills2021.com/es/
https://muscle-gain-products2021.com/pl/
https://muscle-gain-products2021.com/hu/
Одновременно не запрещается направлять заявление в два и более учебных заведений. Нужно всего-навсего сформировать перечень необходимых заявлений для обучения. Для многих молодых людей поступление в учебное учреждение США может показаться недостижимой мечтой. Подробный список бумаг для учебы можно найти на основной странице портала «Инфо Стади» https://modscheats.ru/348071-obrazovanie-v-ssha-pomosch-v-postuplenii-ot-kompanii-infostudy.html.
https://perfect-penis-size.com/dk/
Приобретайте хорошее обучение в США. InfoStudy – фирма с огромным опытом, какая поможет при зачислении в университеты Америки. Особенно в Америке иностранцы смогут получать приличное обучение. на платформе лучшие учебные заведения сша вы увидите конкретную информацию по обучению в Америке.
https://reduce-hair-loss-today.com/ro/
https://perfect-penis-size.com/pl/
https://penis-pills2021.com/pl/
Показывая максимальный уровень умений слушатель запросто поступит в институт Канады. С целью подготовки заявления на вступление и прохождение конкретных тестов, вам необходимо позвонить в компанию Info Study. рейтинг вузов Канады считается главным шансом благополучного прохождения экзаменов. Абитуриенту потребуется сдать экзамены английского языка для зачисления в университет Канады.
https://penis-pills2021.com/ro/
https://penis-pills2021.com/sk/
https://for-bigger-penis.com/fi/
Еще вешалка напольная металлическая купить пригодится в любом хозяйстве, а именно, если только вы позвали родственников. На платформе Яндекс-маркета каждый покупатель может присмотреть необходимые столовые элементы и спорта. Бытовые вещи для каждого доступны по объективно приемлемым ценам интернет-магазина Яндекса.
https://penis-enlargement2021.com/it/
https://saystop-hairloss.com/cz/
https://african-mango2021.com/nl/afrikaanse-mangos.html
https://african-mango2021.com/pl/african-mango.html
Довольно часто для изготовления фанеры используют несколько видов материала различных видов дерева, но бывает и только березовая фанера. Ламинированные типы характеризуются длительной износостойкостью, чем их подобия без дополнительного слоя. Ламинированную фанеру применяют в качестве декоративной отделки мебели, во время дизайнерских строительных работ, для облицовки кабин грузовиков фанера.бел. Покрытие из полиэтилена по факту не вбирает жидкость, как результат её довольно часто устанавливают в местах с высокой влажностью, например, кухня.
Влагоупорная фанера ламинированная влагостойкая отличается от влагостойкой тем, что она обработана особым составом смолы. В основном с целью изготовления фанеры влагонепроницаемой используют небиологические вяжущие клейстеры. Благодаря особым характеристикам фанерная плита довольно часто применяется в кораблестроении, и при производстве кабин самолетов и так далее.
https://penis-size-does-matter.com/
https://keto-actives-no1.com/de/gewichtsverlust-pillen.html
https://keto-actives-no1.com/pl/tabletki-na-odchudzanie.html
https://gegen-haarausfall.eu/
https://pills-for-potency.com/dk/
https://hq-potency-pills.com/sl/
https://hq-potency-pills.com/sk/
Автоматизированное устройство для сушки рук без сомнения монтируют во всех общественных заведениях. На главном сайте покупатели отыщут необходимое количество фен для волос купить в спб по низкой стоимости от надежных поставщиков. Довольно трудно вообразить себе туалетную комнату в общественном месте без сушки для рук. Поставщик «СмартДрайер» имеет громаднейший спектр отличных сушек для туалетов.
Именно минимальный уровень знаний обеспечивает вам сохранность персональной информации. Для примера, hydra ссылка показывает конкретные предписания, затем чтобы не стать жертвой преступников в сети. Кибербезопасность давно считается конкретным видом для предоставления удобной работы в интернете.
https://potency-pills.com/dk/
https://potency-pills.com/fi/
Новейшее программное обеспечение hydra2web даст адекватную охрану от киберпреступников. ТОР – отличный веб-серфер, какой необходимо применять для серфинга в интернет сети. Большое число юзеров полагают, что гарантировать 100 процентную защиту в инете не выйдет, только это является серьезным предрассудком.
http://ranking-of-potency-products.com
https://potency-pills.com/fr/
https://potency-pills.com/nl/
https://potency-pills.com/ro/
https://hq-potency-pills.com/de/
https://hq-potency-pills.com/dk/
https://hq-potency-pills.com/pt/
https://hq-potency-pills.com/ro/
https://cleanse-your-body-effectively.com/it/it.html
https://fast-burn-extreme-no1.com/fr/bruleur-de-graisse.html
https://fast-burn-extreme-no1.com/it/brucia-grassi.html
Большинство юзеров судят, что гарантировать сто процентную защиту в Мировой паутине не представляется возможным, впрочем это является серьезным заблуждением. Настоящее программное обеспечение http://playcs16.ru/index.php?subaction=userinfo&user=egolog установит адекватную протекцию от преступников. TOR – надежный веб-серфер, что рекомендуется применять для скачивания в интернет сети.
https://fast-burn-extreme-no1.com/pl/spalacz-tluszczu.html
https://fast-burn-extreme-no1.com/pt/queimador-de-gordura.html
https://penis-size-does-matter.com/fi/
В некоторых кругах гадание является лженаукой. Разнообразные приемы для ворожбы употреблялись людьми с далеких времен. Цифрология - преимущественно популярные способы ворожбы https://gadanie.fun/gadanie-svezhie-rasklady/.
https://restilen-no1.com/fr/pilules-pour-la-sedation.html
https://restilen-no1.com/es/pastillas-tranquilizantes.html
https://revamin-stretch-mark-no1.com/dk/produkter-mod-straekmaerker.html
https://slim-body-is-the-aim.com/pl/
https://semaxin-no1.com/es/pildoras-de-potencia.html
https://slim-body-is-the-aim.com/nl/
https://slim-body-is-the-aim.com/it/
Просматривая страницы сайта, юзер легко заметит множество средств для увеличения собственного финансового положения. Наиболее элементарный способ – различные биржи по оформлению курсовых и реализации простых задач в соцсетях. В частности https://hydraruzxpnew4af.xn--tr-5ja.com/, в детальных инструкциях показаны проверенные хитрости подзаработать в сети. Имеется множество средств добиться прибыли в мировой сети.
https://allongement-penis-fr.eu
https://penisforstoringse.eu
https://pene-pastillas.eu
https://pillole-per-ingrandire-il-pene.eu
Ставка исполнения спецзаказов на биржах для фрилансеров может сильно различаться. Крупные площадки https://hydraruzxpnew4af.xn--tr-5ja.com/ обязательно дают своим исполнителям огромное количество заказов. Существенно проще связываться с одним исполнителем, чем длительное время выбирать другого, к тому же изучать новые условия ТЗ.
https://prelungirea-penisului-ro.eu
https://paraagrandarelpene-es.com
https://penisvergrotingpillen2020.eu
https://penisvergroter-pillen-nl.eu
https://integratorimuscoli.eu
https://tablet-pembesaran-penis.com
Переводы эфира элементарно просмотреть на каком-либо статистическом маркетплейсе http://tg1748665.free.wtbhk5.top/space-uid-942583.html в сети интернет. Самый удобный порядок получить валюту Эфир – это экстплуатировать GPU для вычисления доказательства транзакции перевода. Коин Этериум вычисляется на другом блокчейне.
Воспользуйтесь графиками https://do4a.net/threads/%D0%95%D1%81%D1%82%D1%8C-%D0%BB%D0%B8-%D0%B2%D0%B0%D1%80%D0%B8%D0%B0%D0%BD%D1%82-%D1%81%D0%B5%D0%B3%D0%BE%D0%B4%D0%BD%D1%8F-%D0%BF%D0%BE%D0%B4%D0%B7%D0%B0%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D0%B0%D1%82%D1%8C-%D0%BD%D0%B0-%D0%B1%D0%B8%D1%82%D0%BA%D0%BE%D0%B9%D0%BD%D0%B0%D1%85-%E2%80%93-%D0%B4%D0%B5%D0%B9%D1%81%D1%82%D0%B2%D0%B5%D0%BD%D0%BD%D1%8B%D0%B5-%D1%81%D0%BE%D0%B2%D0%B5%D1%82%D1%8B-%D1%8D%D0%BA%D1%81%D0%BF%D0%B5%D1%80%D1%82%D0%BE%D0%B2.33818/ – это предоставит возможность узнать ход развития цены Bitcoin. В текущее время основную крипту тарят реально все – от небольших маклеров, до огромных инвестиционных институтов. График роста стоимости изначальной крипты оценивается в пределе $300000 в следующем году.
Post a Comment
" Apapun Yang Dapat Anda Lakukan, Atau Ingin Anda Lakukan Mulailah
Keberanian Memiliki Kecerdasan, Kekuatan Dan Keajaiban Di Dalam-nya"
Makacih Atas Komentar-Nya